Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

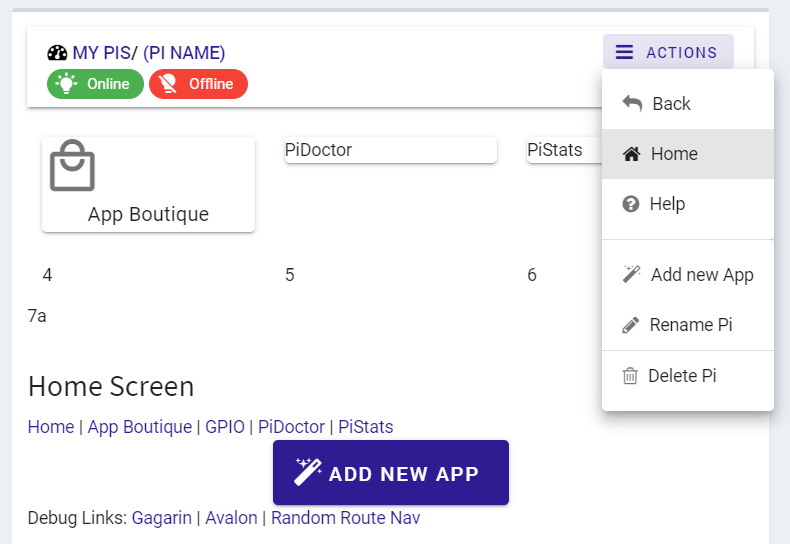
The easiest way to make vuetify app with Toolbar, Navigation Drawer, Menu and QR code of your site! - DEV Community
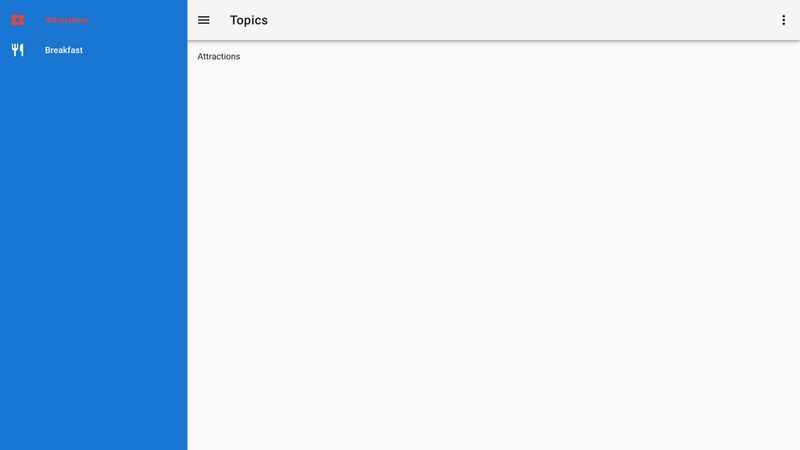
Feature Request] Add 'active' state detection on [navbar / navigation-drawer] component with i18n router. · Issue #5321 · vuetifyjs/vuetify · GitHub

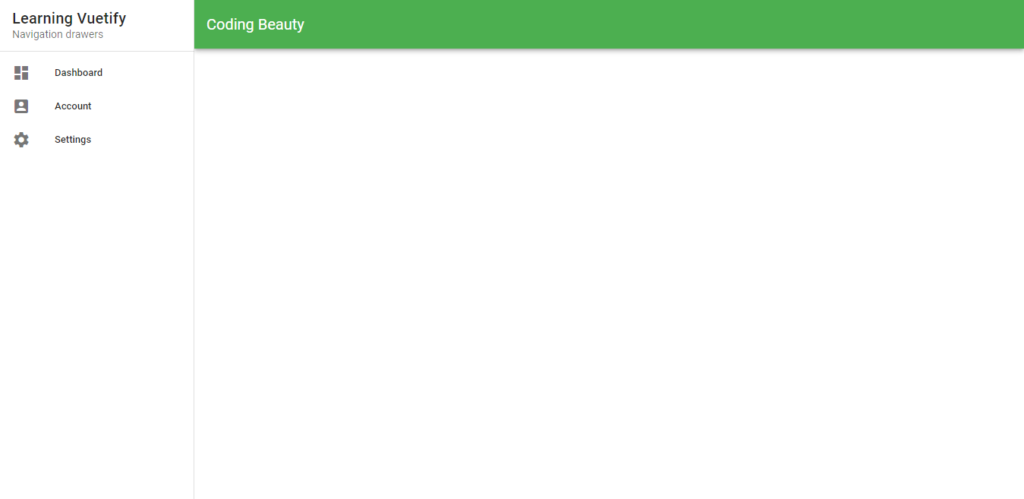
vue.js - Vuetify: My navigation drawer is positioned over another element (toolbar) - Stack Overflow
Navigation drawer throwing an error when used with vue-router · Issue #1054 · vuetifyjs/vuetify · GitHub

vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow







![TUTORIAL] — VUETIFY NAVIGATION DRAWER WITH ROUTES / VUE ROUTER - YouTube TUTORIAL] — VUETIFY NAVIGATION DRAWER WITH ROUTES / VUE ROUTER - YouTube](https://i.ytimg.com/vi/FjYK0ERUZ0I/maxresdefault.jpg)







![Vue.js|Vuetify] Router 설정하기 Vue.js|Vuetify] Router 설정하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbKbbNJ%2FbtqADIXxOKJ%2FmDf3JPjfhiK1zarHknRqZ1%2Fimg.png)