vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow
Is there a best practice to pass route (or path) related information to loaded components in this case? - Get Help - Vue Forum

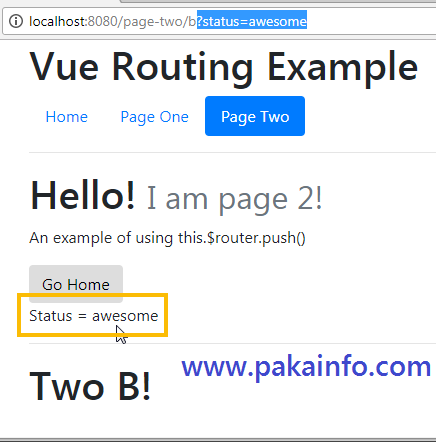
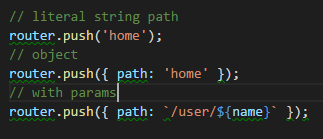
43. Programmatic navigation of pages using Router push and replace methods in Vue router - Vue 3 - YouTube

router.push() followed by redirect in a route's beforeEnter hook causes uncaught promise rejection · Issue #2932 · vuejs/vue-router · GitHub