
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

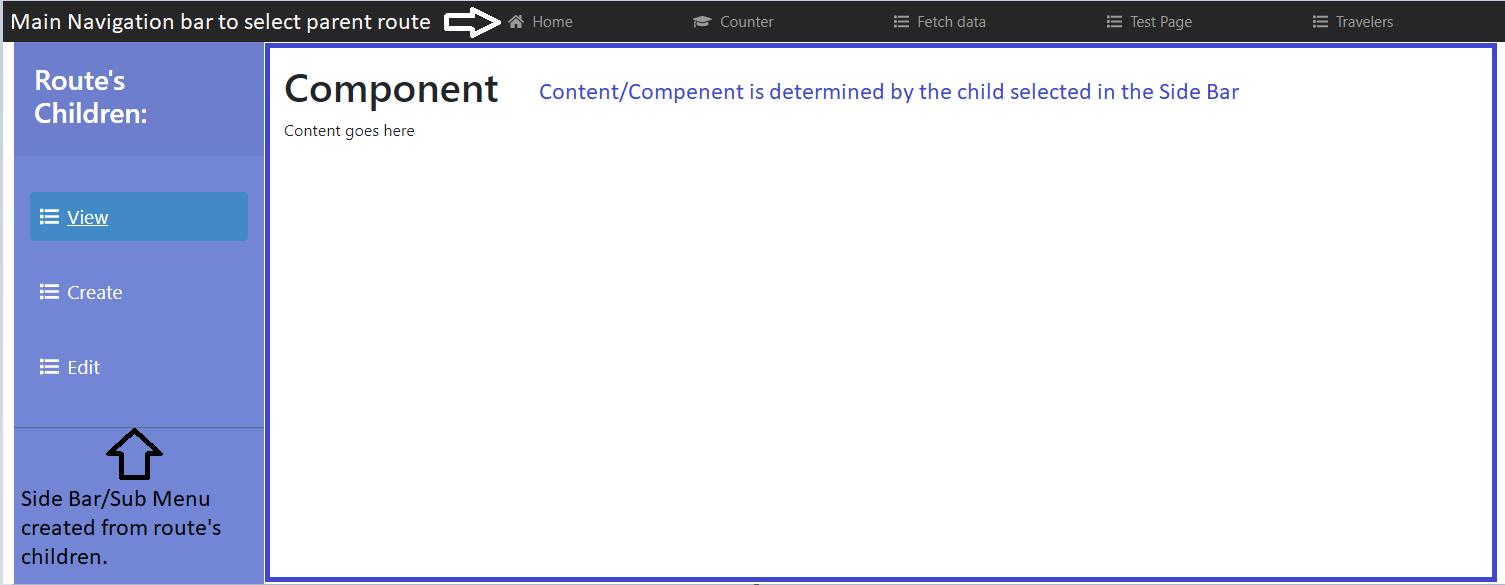
How to implement sub menu of the current route's children with vue.js and vue router_javascript_EUV-DevPress官方社区
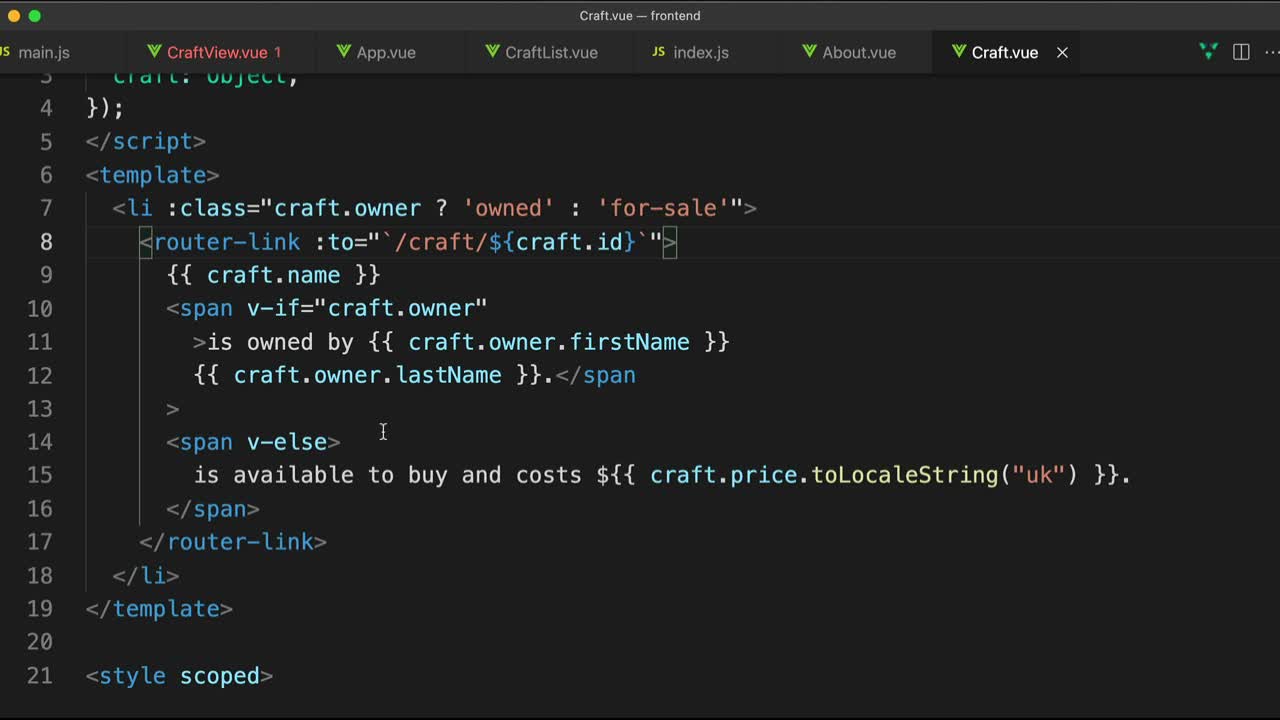
router-link dynamic path in a v-for loop generates the same path · Issue #1946 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding













![Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落 Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落](https://dotblogsfile.blob.core.windows.net/user/chris%20chen/a38af4ca-3e68-4115-ab56-355d92d0e792/1488277210_05105.png)




