
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

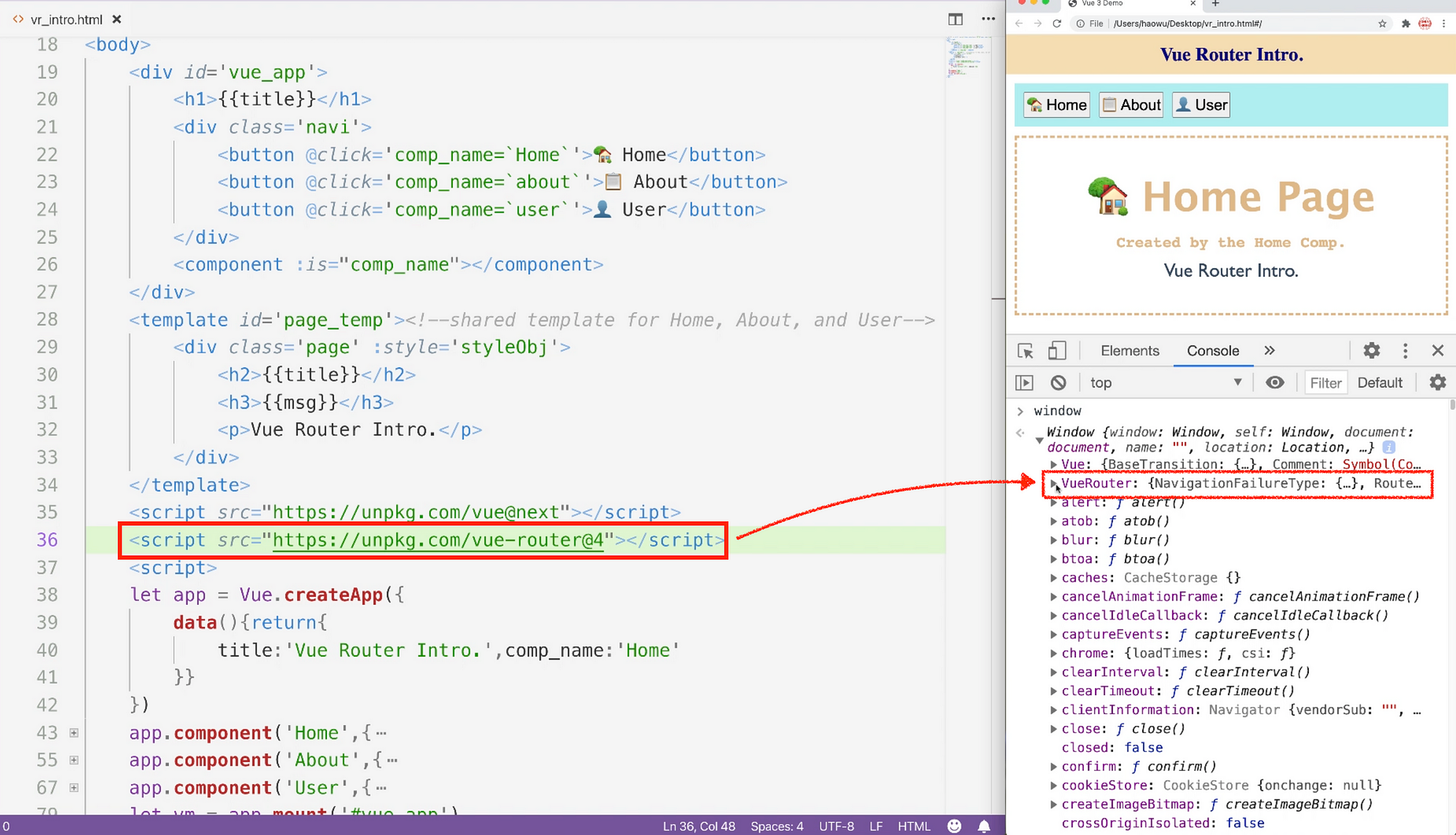
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

How to Build and Deploy a Portfolio with Vue.js Axios, the GitHub REST API, and Netlify | Fabio Pacifici

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Allow absolute path change without destroying rendered components (Twitter-style modals) · Issue #703 · vuejs/vue-router · GitHub

javascript - How should I articulate this route/ link to="/......." in order to get the router-link-active-exact style working in Vue-router? - Stack Overflow