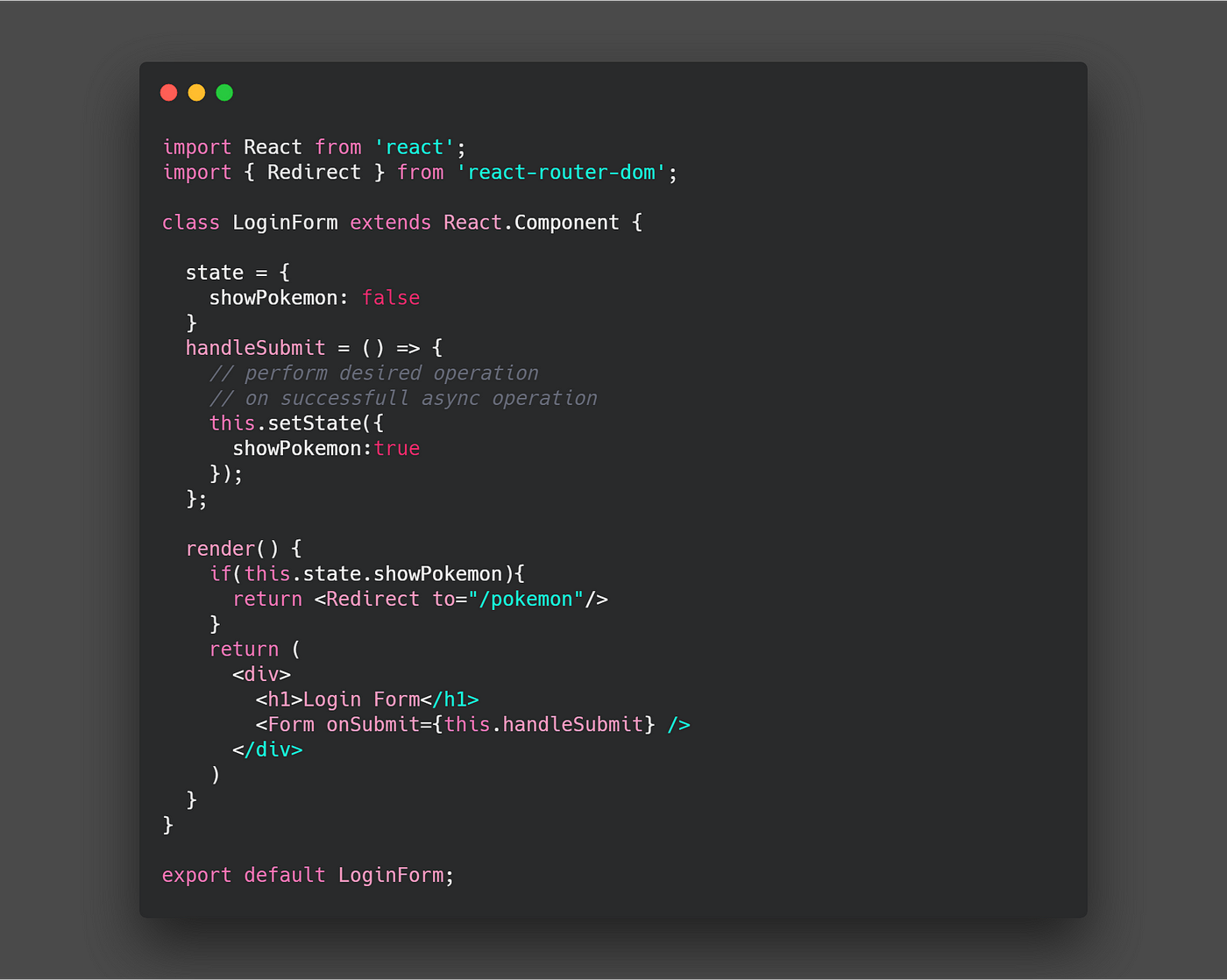
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

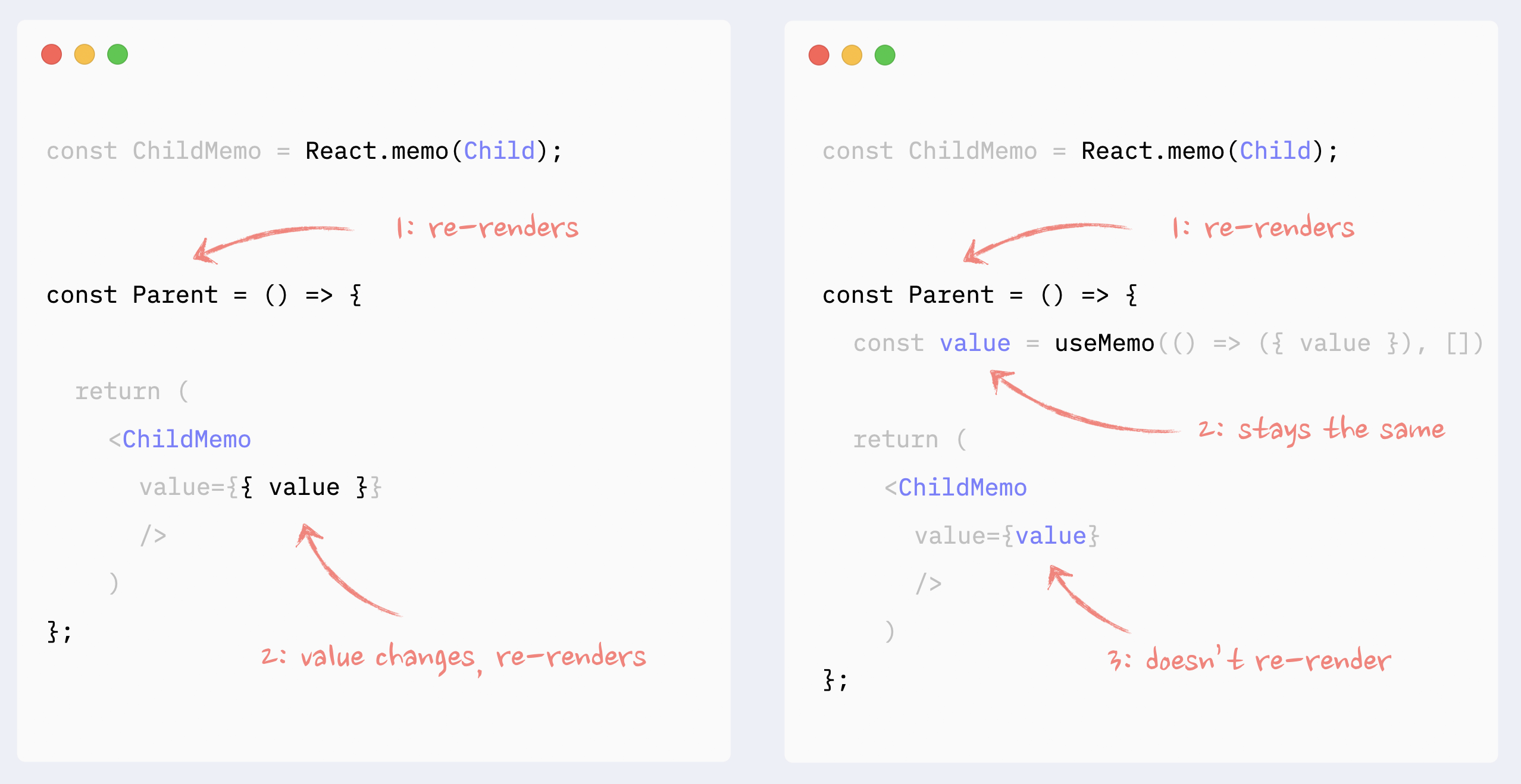
React. What is a “rerender” (I). In this article you will be able to… | by Gerardo Fernández | Jan, 2023 | Medium

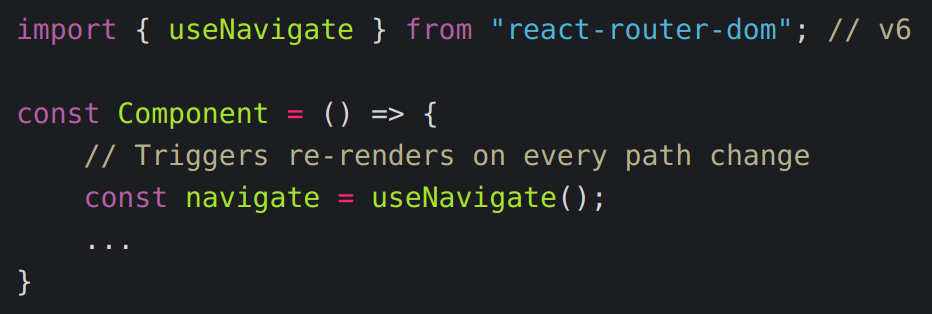
Why useNavigate hook in react-router v6 triggers waste re-renders and how to solve it | ShallowDepth
![Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun](https://lightrun.com/wp-content/uploads/2023/01/Remix-run-React-Router.png)