
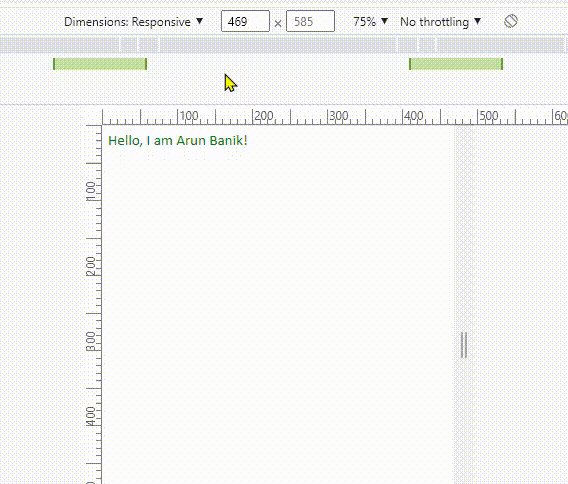
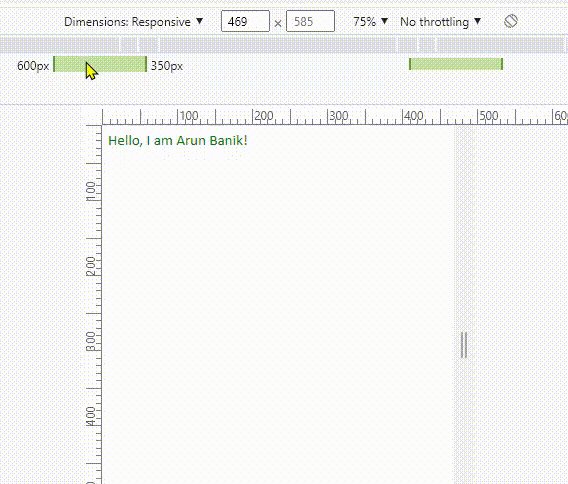
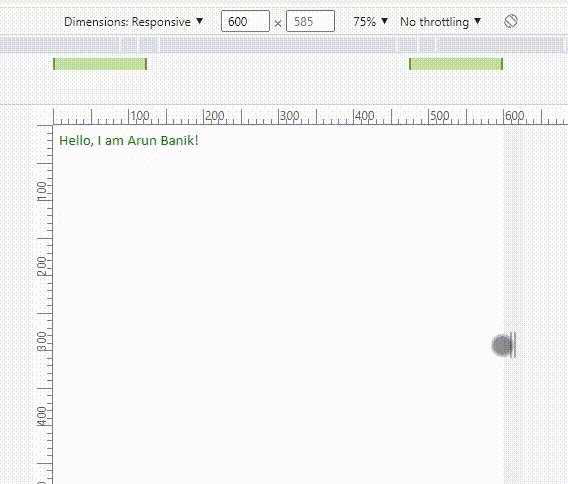
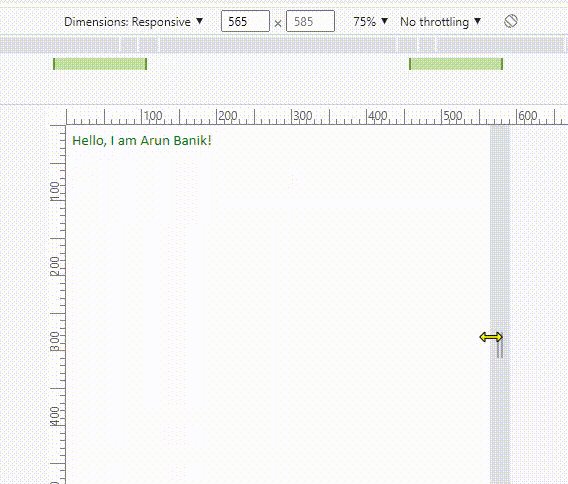
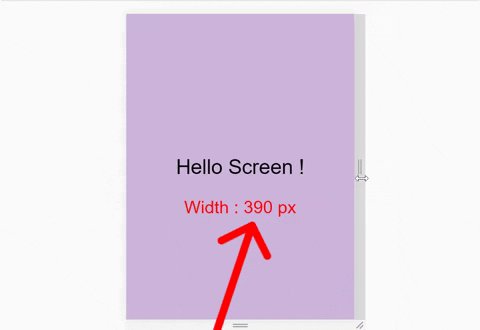
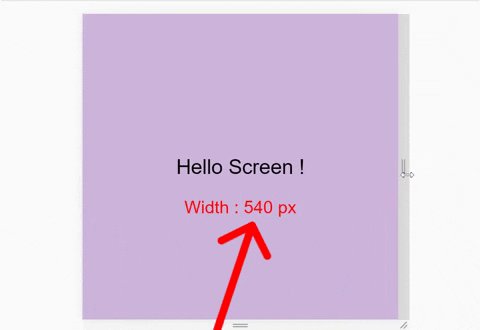
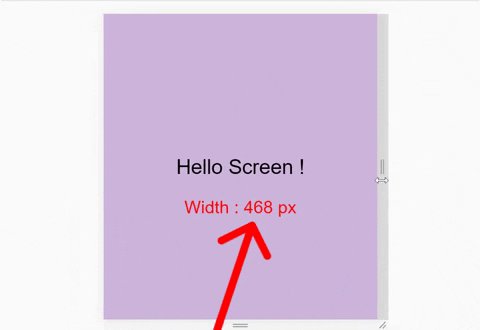
CSS bug caused by single pixel width gaps between media queries at non-100% zoom sizes in Firefox, Edge and IE.

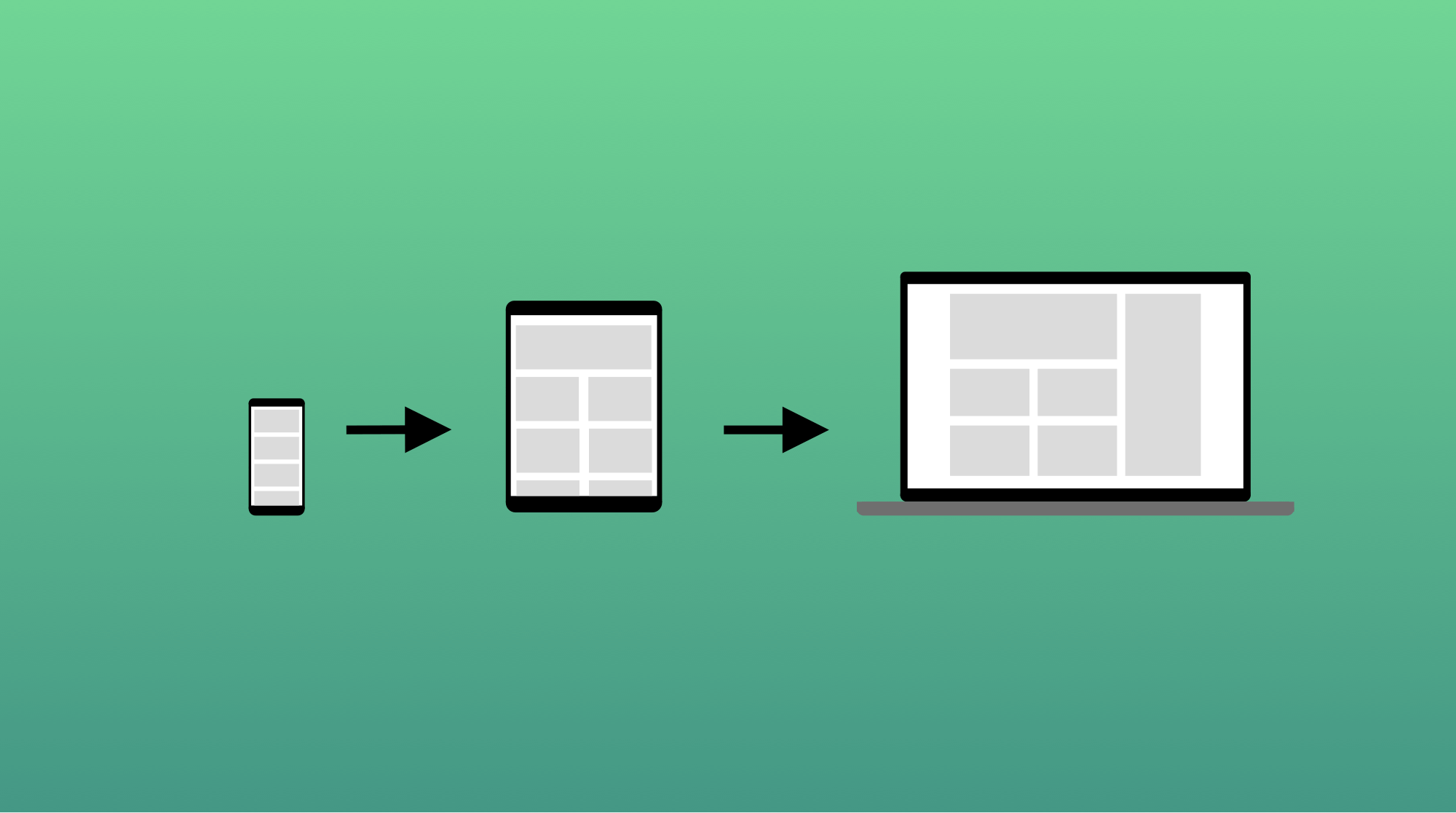
Cory House on Twitter: "You probably don't need CSS media queries anymore. Why? Because CSS has matured. We can go beyond mere responsive designs. Now, we can support *fluid* designs. Here's how: