Auto-scroll moves up constantly during horizontal dragging! · Issue #1040 · atlassian/react-beautiful-dnd · GitHub

Auto Scroll to bottom when item added to editableList not work in my custom node - Creating Nodes - Node-RED Forum

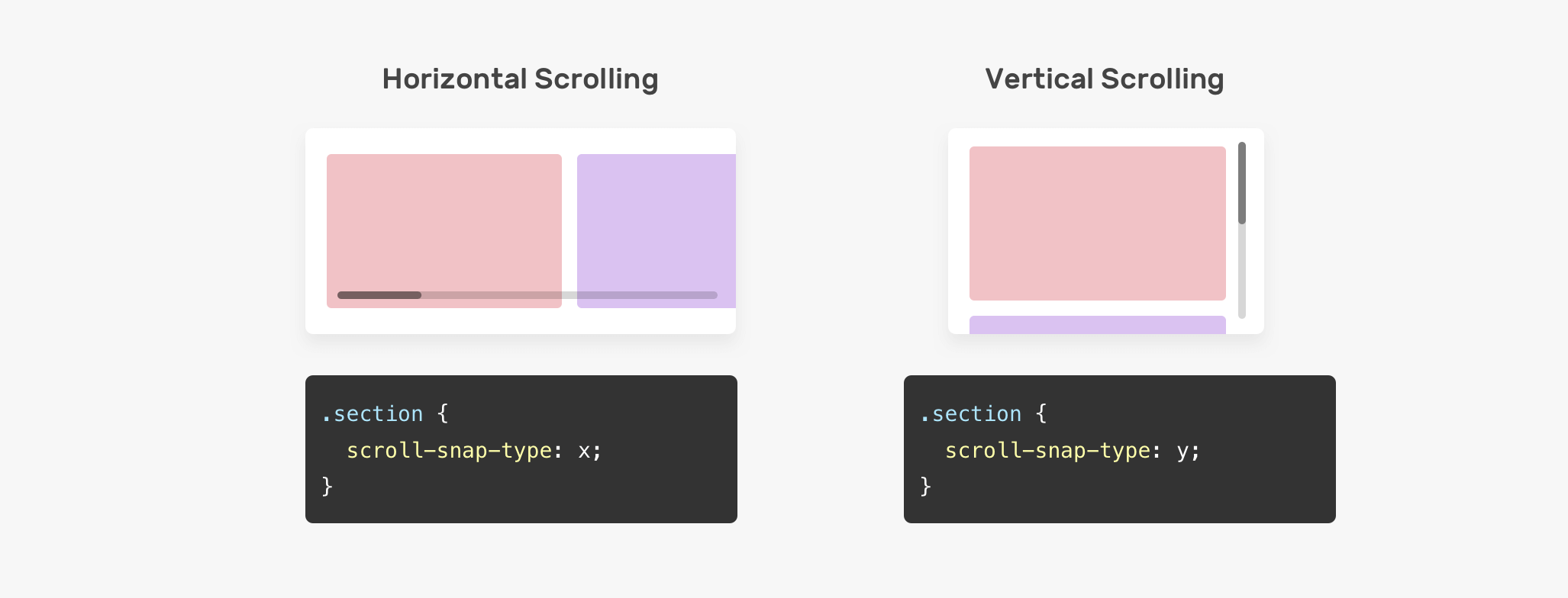
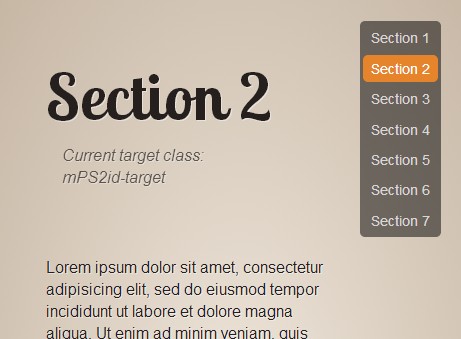
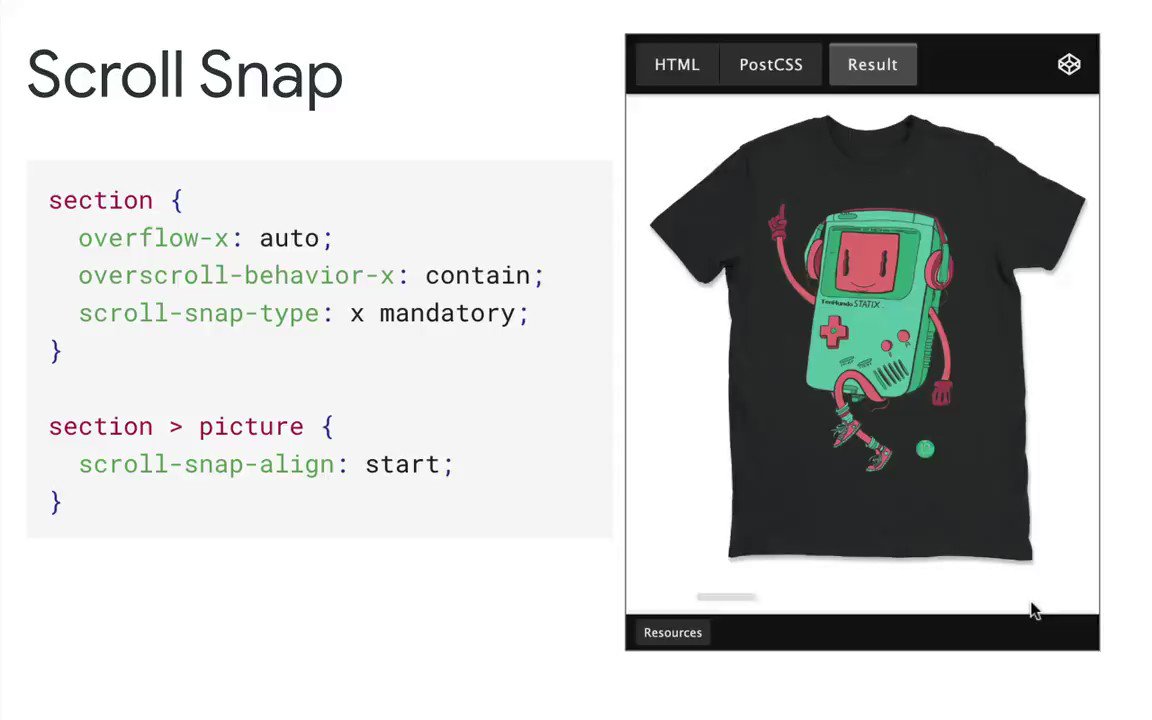
Addy Osmani on Twitter: "CSS Scroll Snap: https://t.co/6qkWfvlnCK ~ lock the viewport to certain elements after the user finishes scrolling. Ace for advanced interactions. Also see https://t.co/Q5AiH2lPTn to learn more. h/t @argyleink @
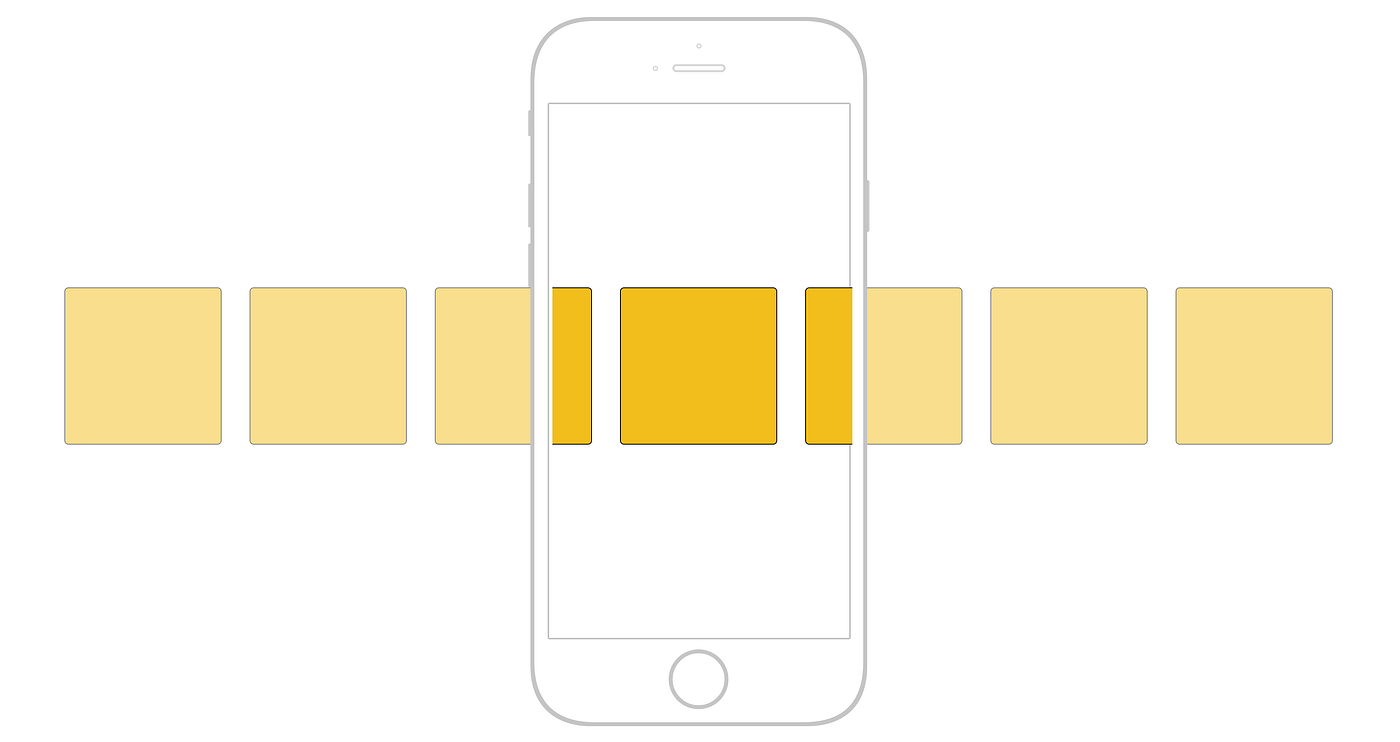
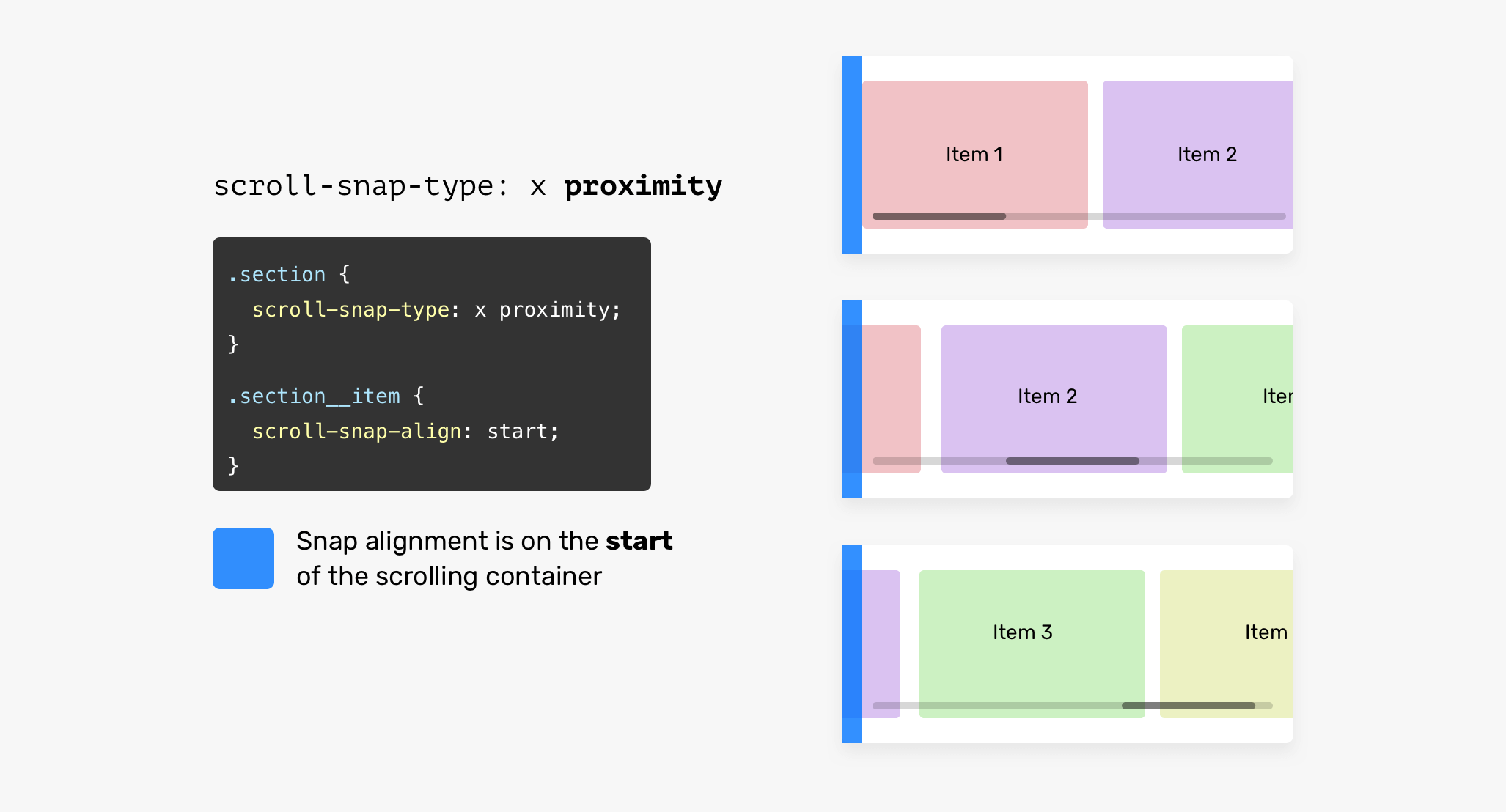
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)