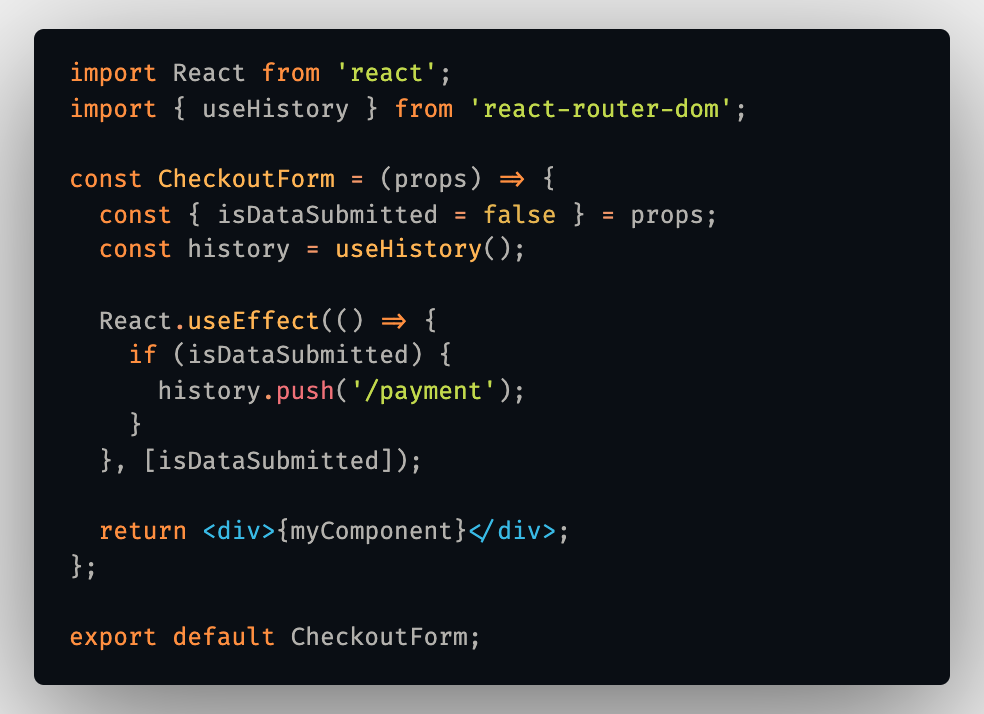
A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

react router - How do I access action and history from BrowserRouter in Matched route (v4)? - Stack Overflow

react router - How do I access action and history from BrowserRouter in Matched route (v4)? - Stack Overflow

reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow






![フロントエンド] React Routerで、子要素でもhistory.pushを使いたい(withRouterの利用) - YoheiM .NET フロントエンド] React Routerで、子要素でもhistory.pushを使いたい(withRouterの利用) - YoheiM .NET](https://www.yoheim.net/image/573.jpg)








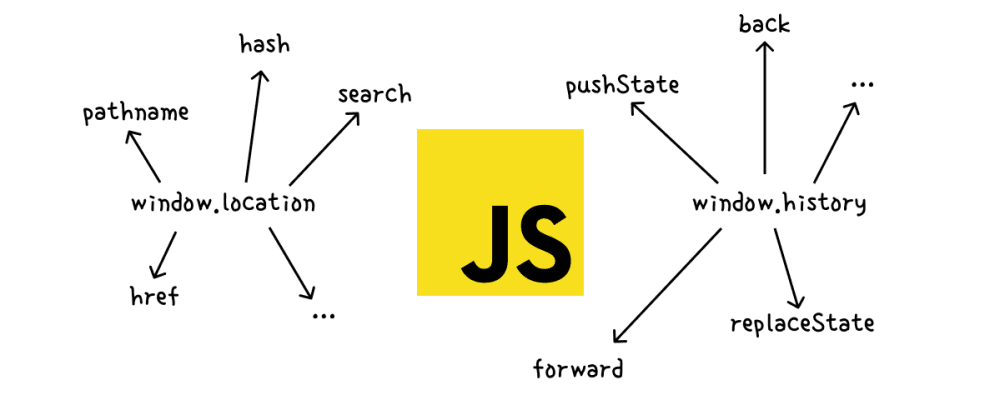
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/wpl-oFxuzOEW2DNVAuFd-ShAK-yLTZ8xj0xb)