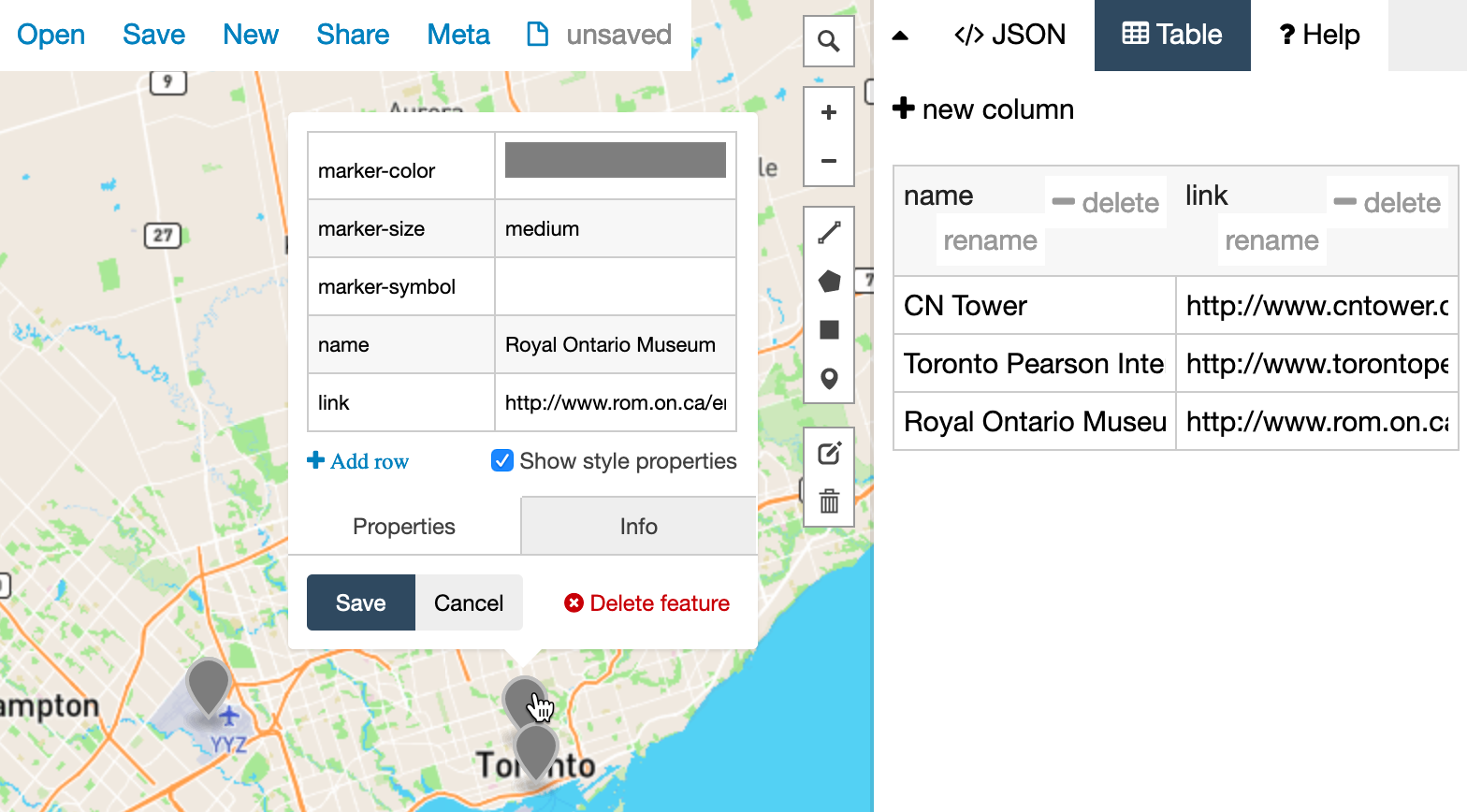
Linking images to features in geojson layer popup using Leaflet? - Geographic Information Systems Stack Exchange

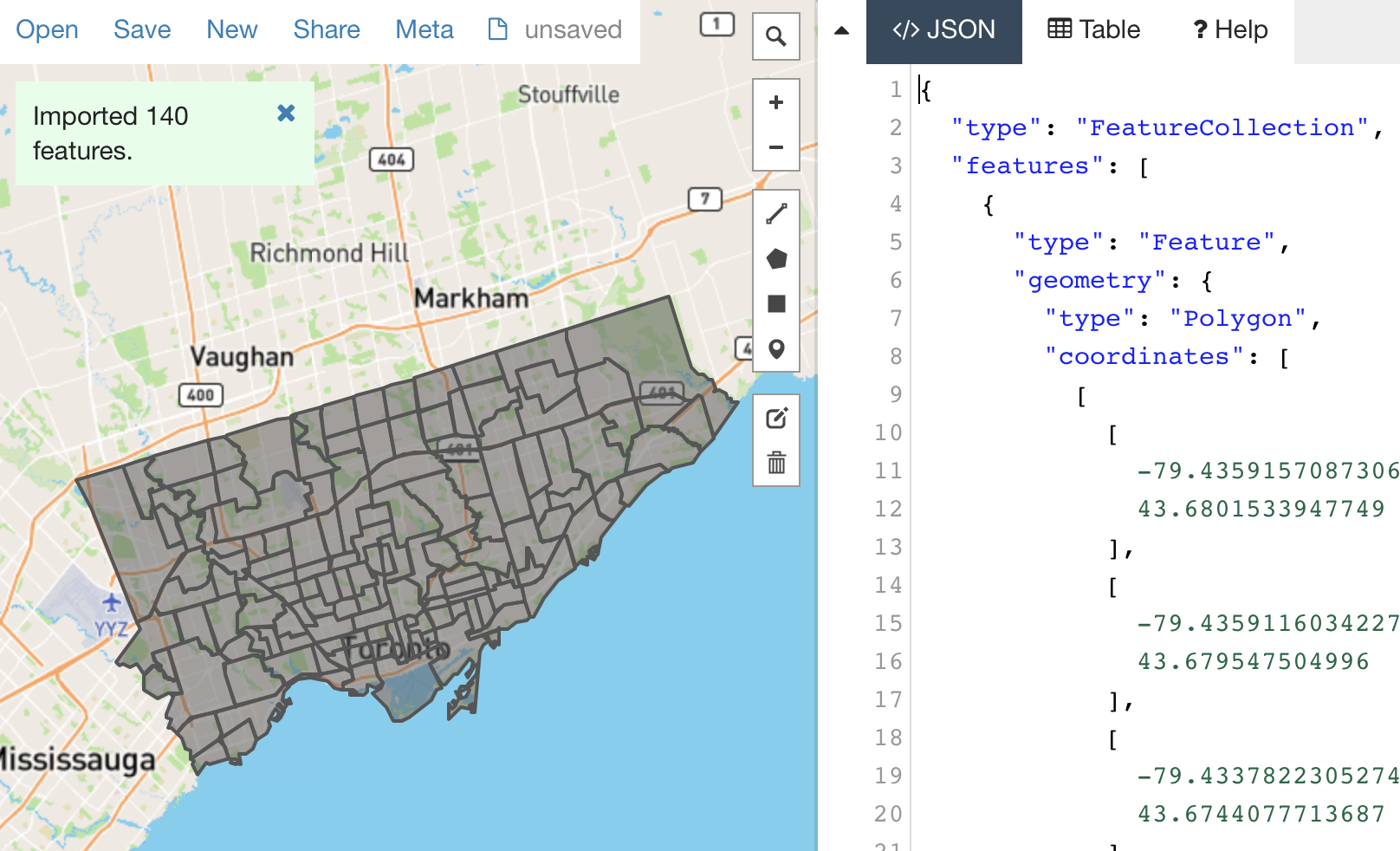
javascript - Adding GeoJSON coordinates as popup in Leaflet - Geographic Information Systems Stack Exchange

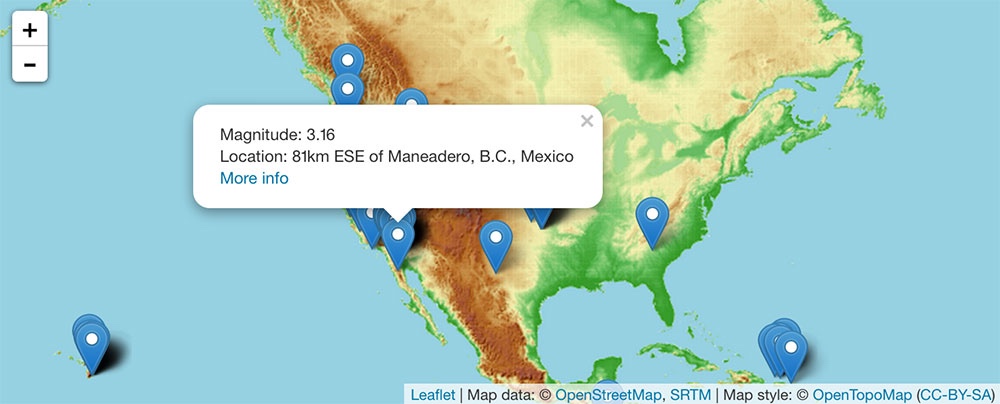
javascript - Leaflet GeoJSON popup marker customization - Geographic Information Systems Stack Exchange