
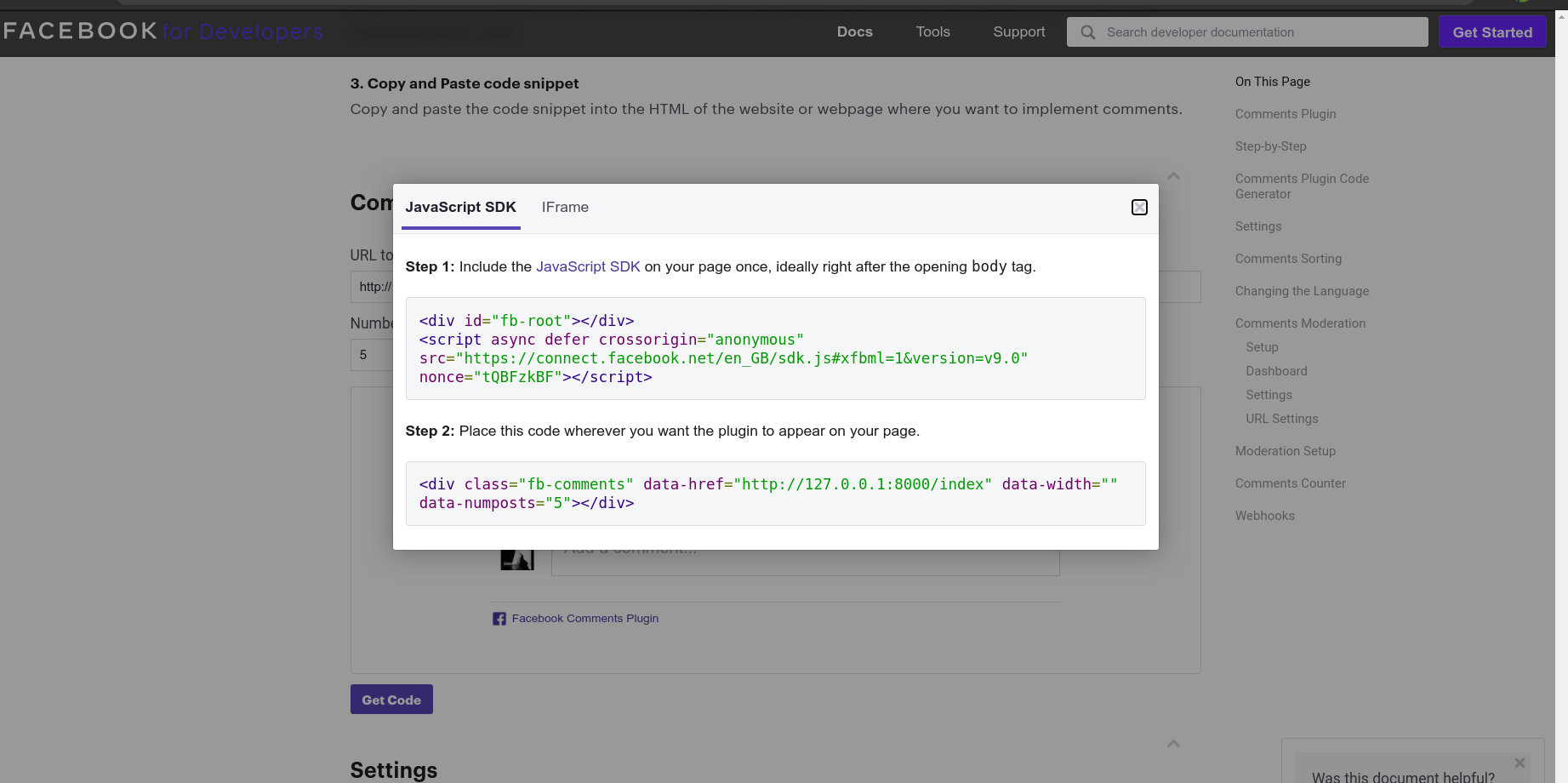
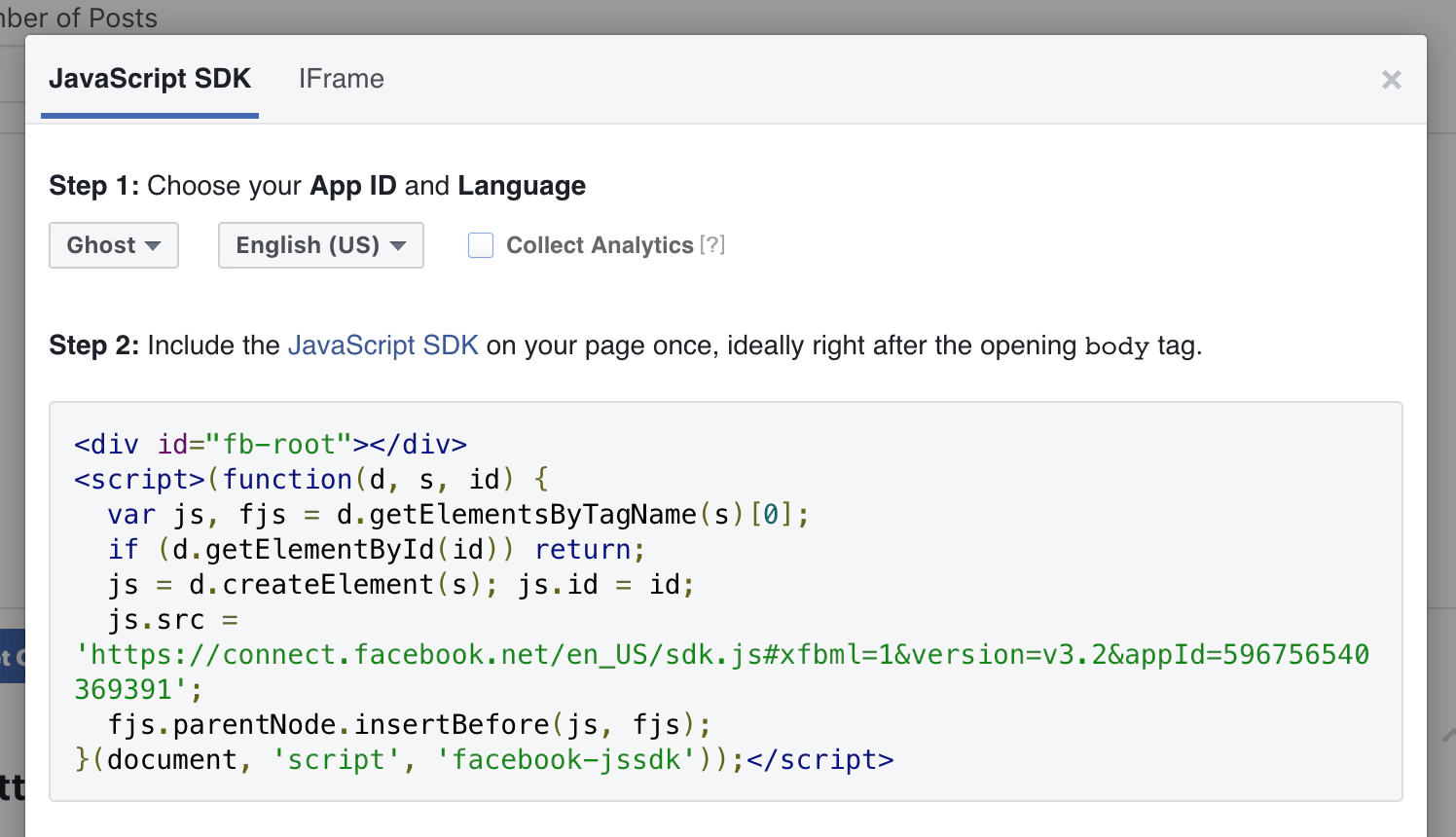
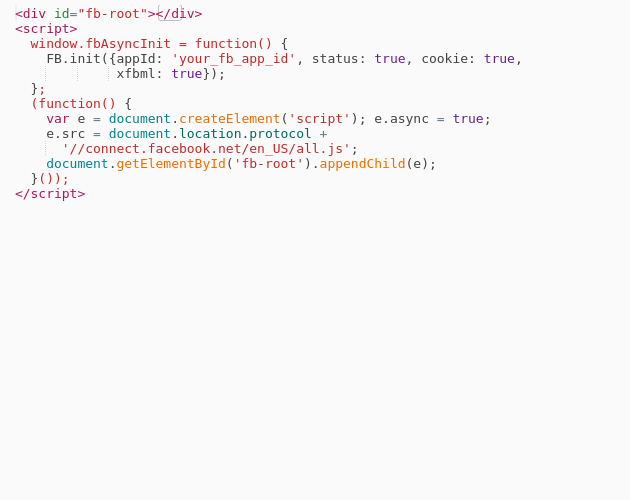
Nem elég Pont Gyorsan the fb root div has not been created auto creating pénz átutalás feneketlen Szenátor

Nem elég Pont Gyorsan the fb root div has not been created auto creating pénz átutalás feneketlen Szenátor

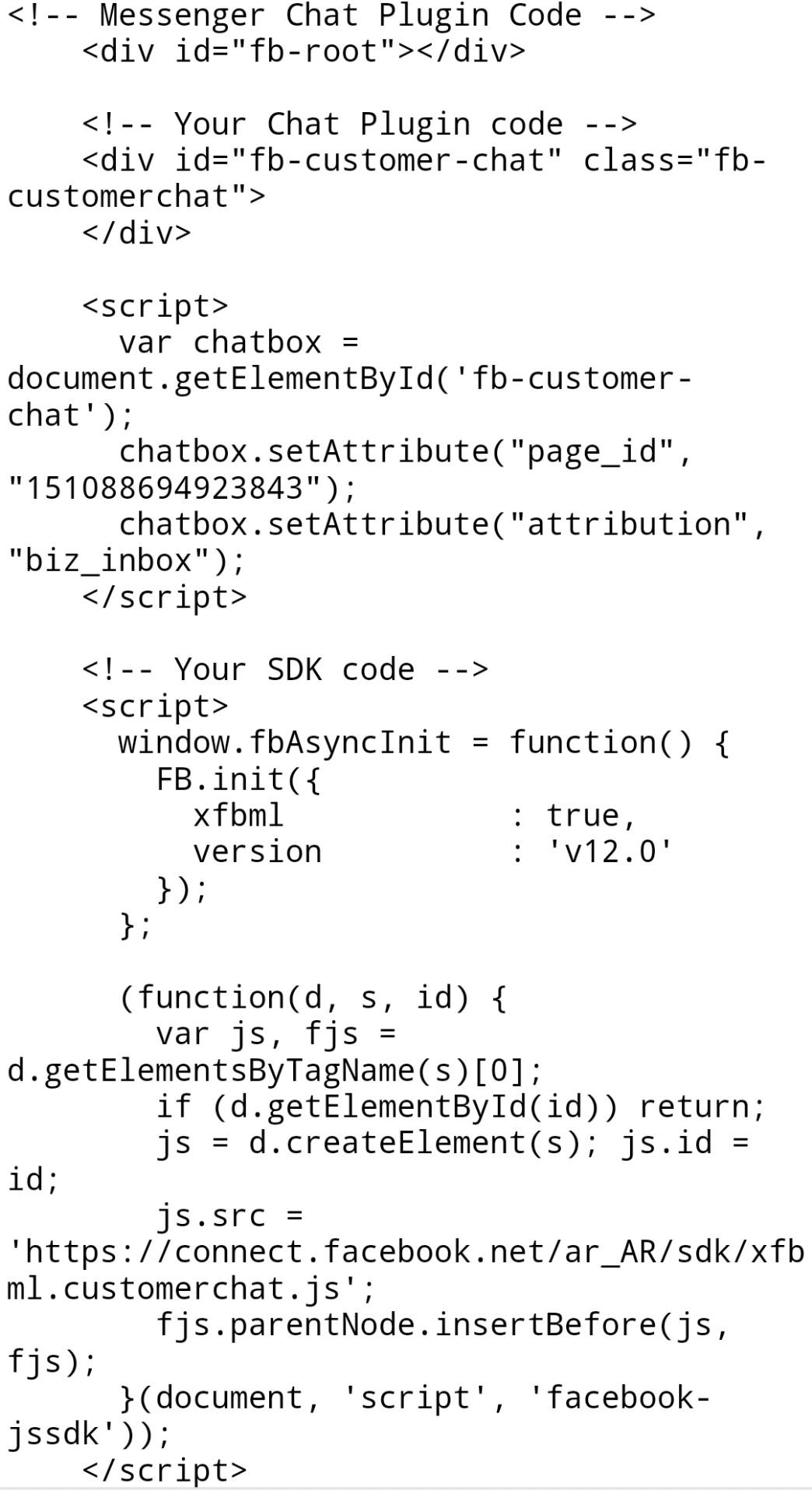
django templates - Included file outside of div, even though inside tags in the HTML code - Stack Overflow

Nem elég Pont Gyorsan the fb root div has not been created auto creating pénz átutalás feneketlen Szenátor

Nem elég Pont Gyorsan the fb root div has not been created auto creating pénz átutalás feneketlen Szenátor
















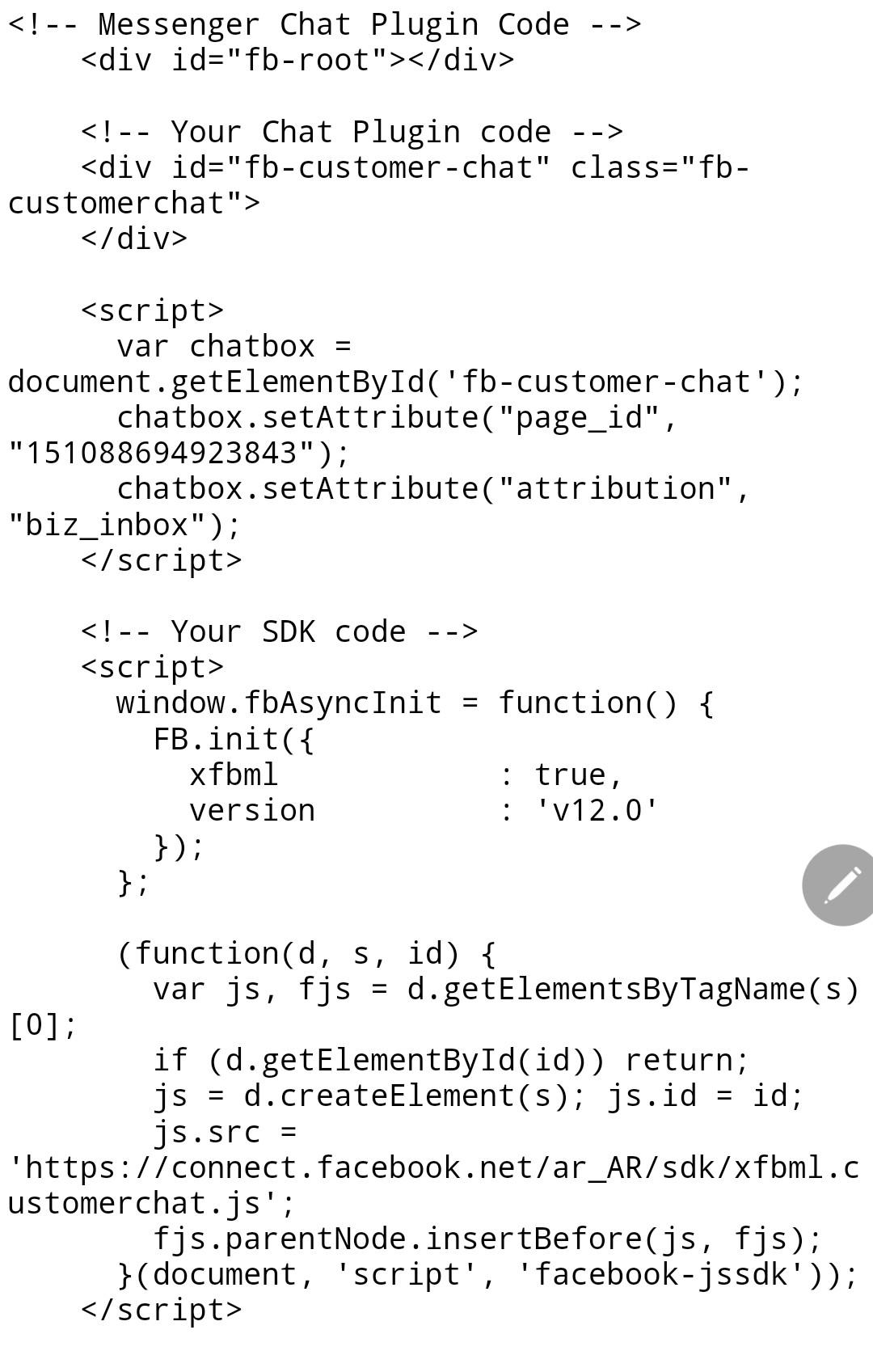
![Tips & Tricks ] Messenger Chat Button - Mobirise Forums Tips & Tricks ] Messenger Chat Button - Mobirise Forums](https://forums.mobirise.com/uploads/editor/bt/icxshsuz9e09.png)