CSS Grid Explained: Your Step-by-Step Guide to CSS Grid (The Explained Series), Montoya, Jorge, Burge, Stephen, eBook - Amazon.com

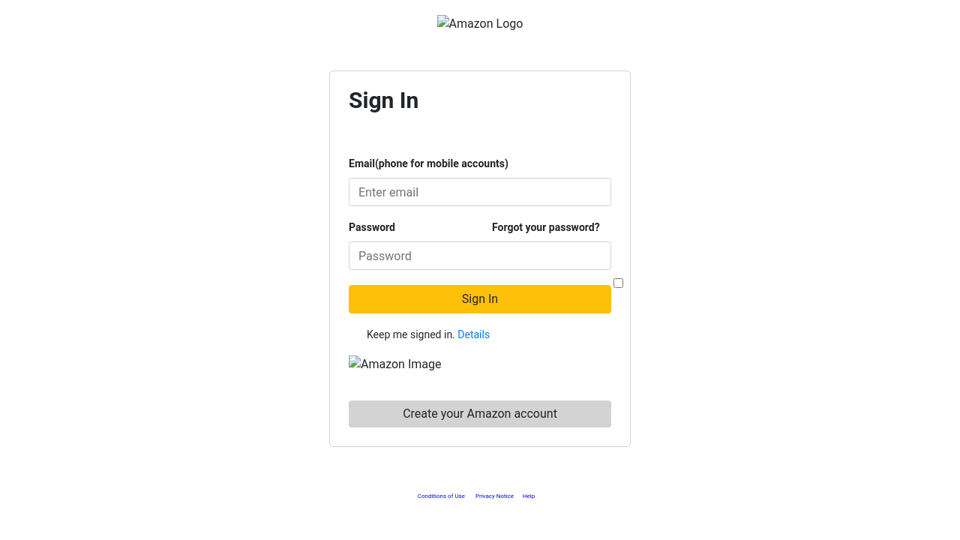
Bootstrap: How to make an image float-right with text wrapping AND responsiveness? – Cloud Stack Ninja

What is the difference between “word-break: break-all” versus “word-wrap: break-word” in CSS ? - GeeksforGeeks