
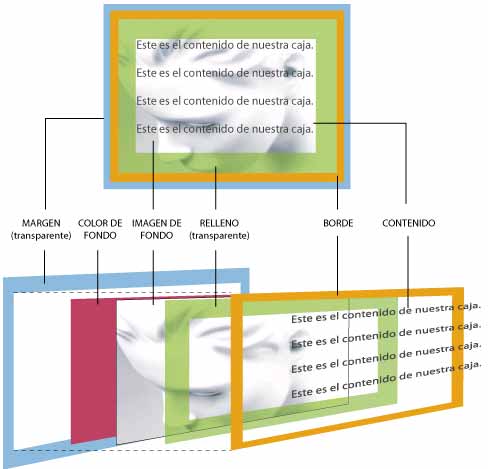
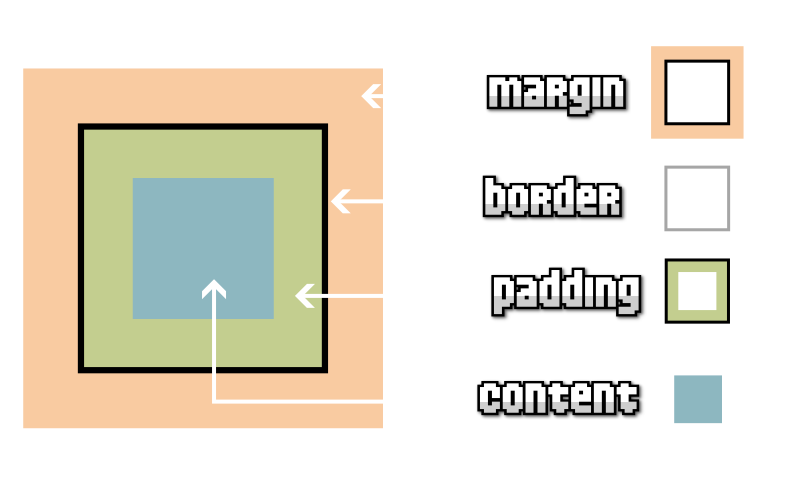
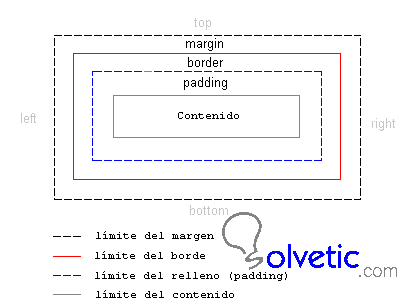
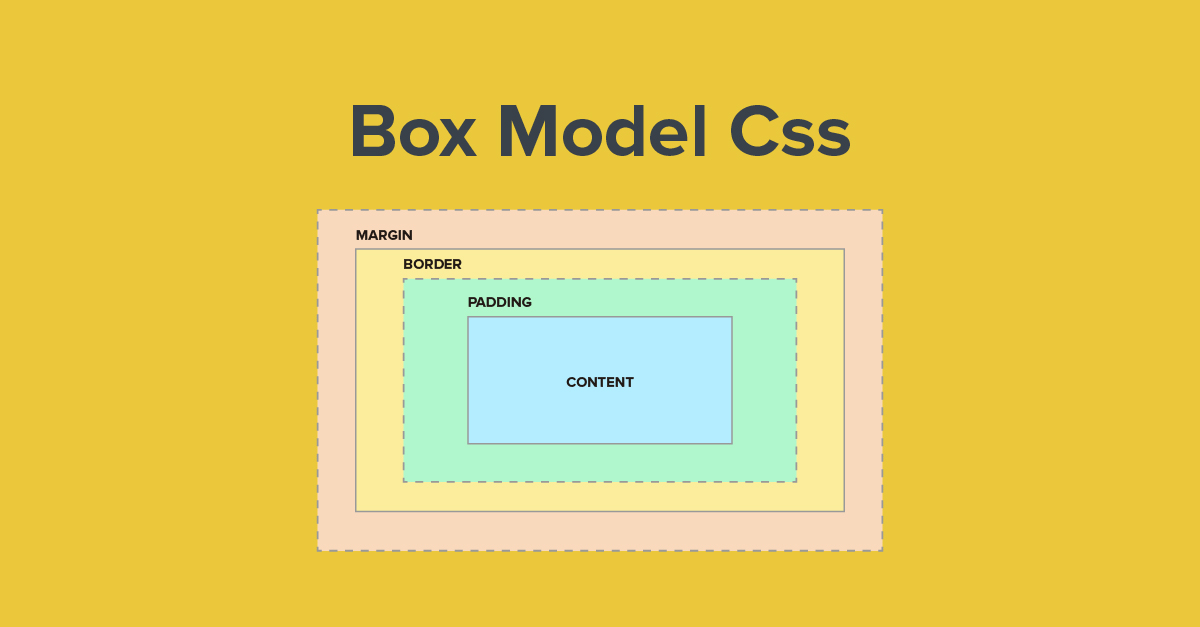
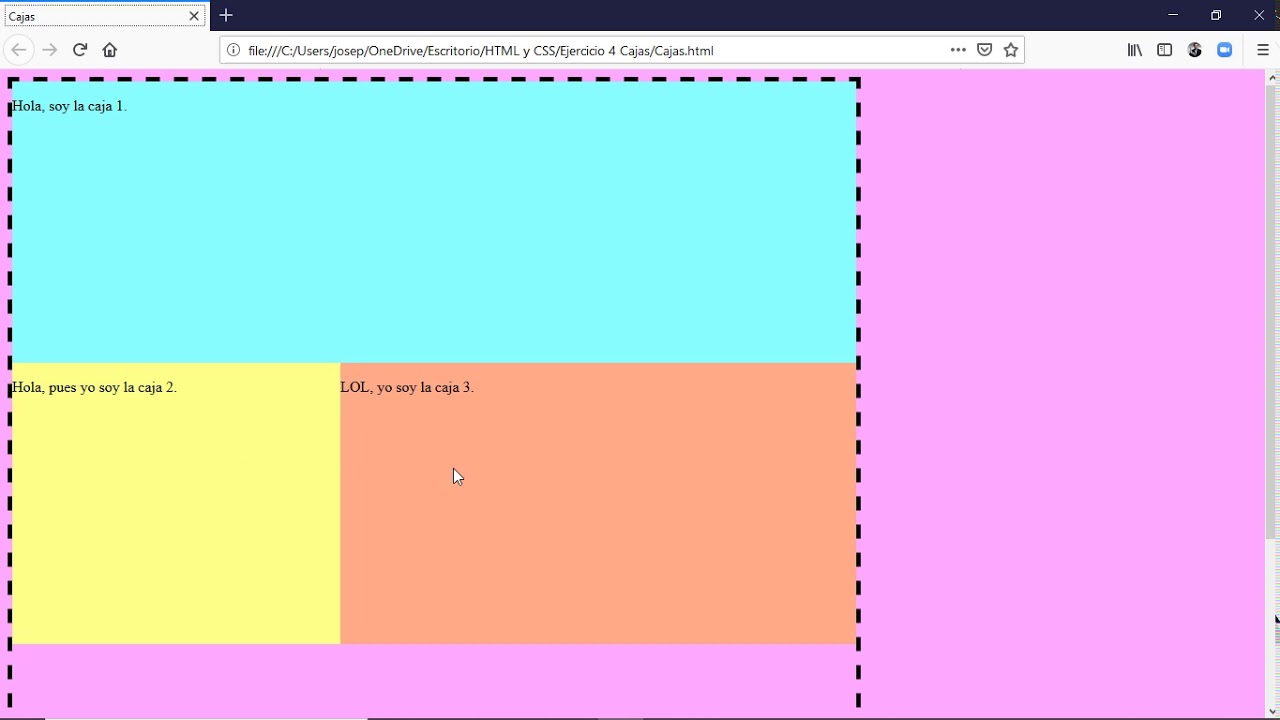
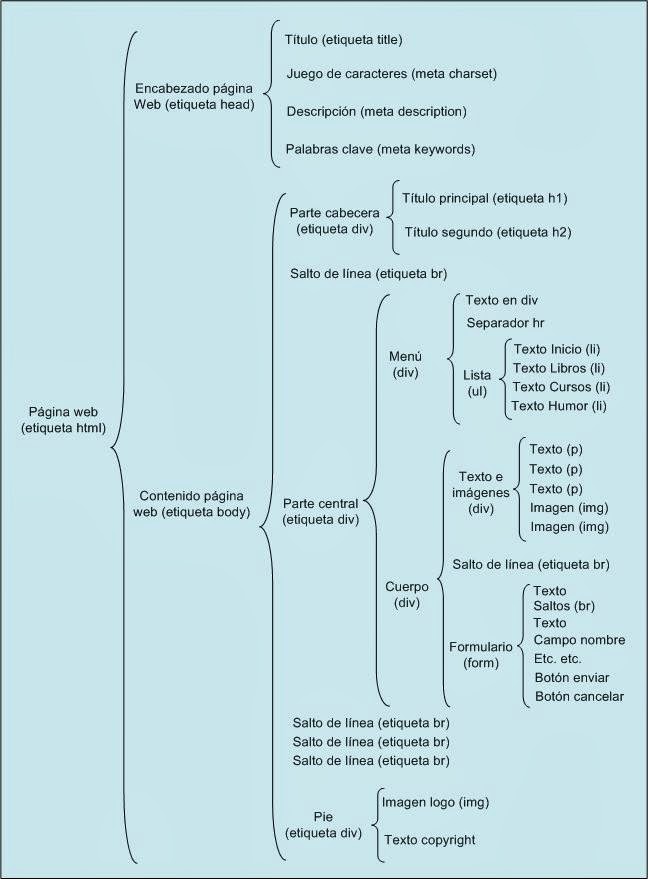
De la estructura HTML y su semántica al modelo de cajas CSS. Elementos block e inline CSS (CU01008D)

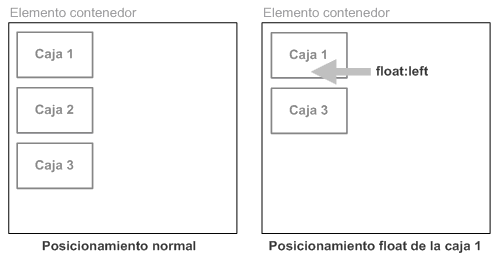
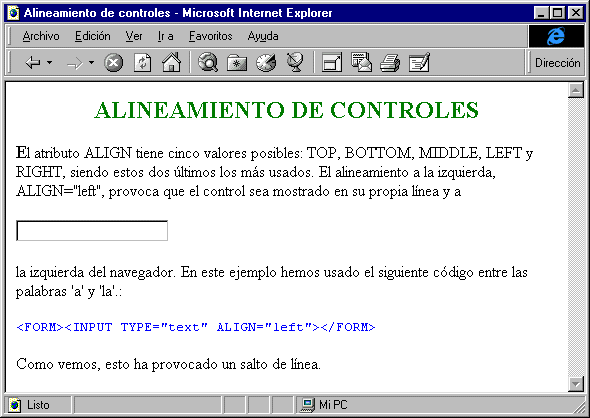
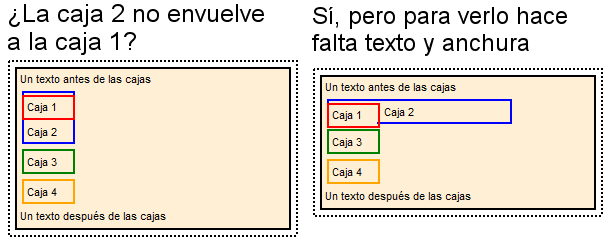
clear CSS both ¿float no funciona? ¿El texto no envuelve una imagen html? Por qué de problemas (CU01035D)

javascript - Animacion y funcionalidad (estructura html) expandir y contrar cajas especificas dentro de un contenedor - Stack Overflow en español