
Premium Photo | Ngai camphor changing the color of autumn leaves isolated on white background with clipping path

Trying to place text in specific area, not showing? - HTML & CSS - SitePoint Forums | Web Development & Design Community

Colorful Wooden Clip Isolated on White Background. Colors Clips in Star Shape Stock Image - Image of award, hang: 141639539

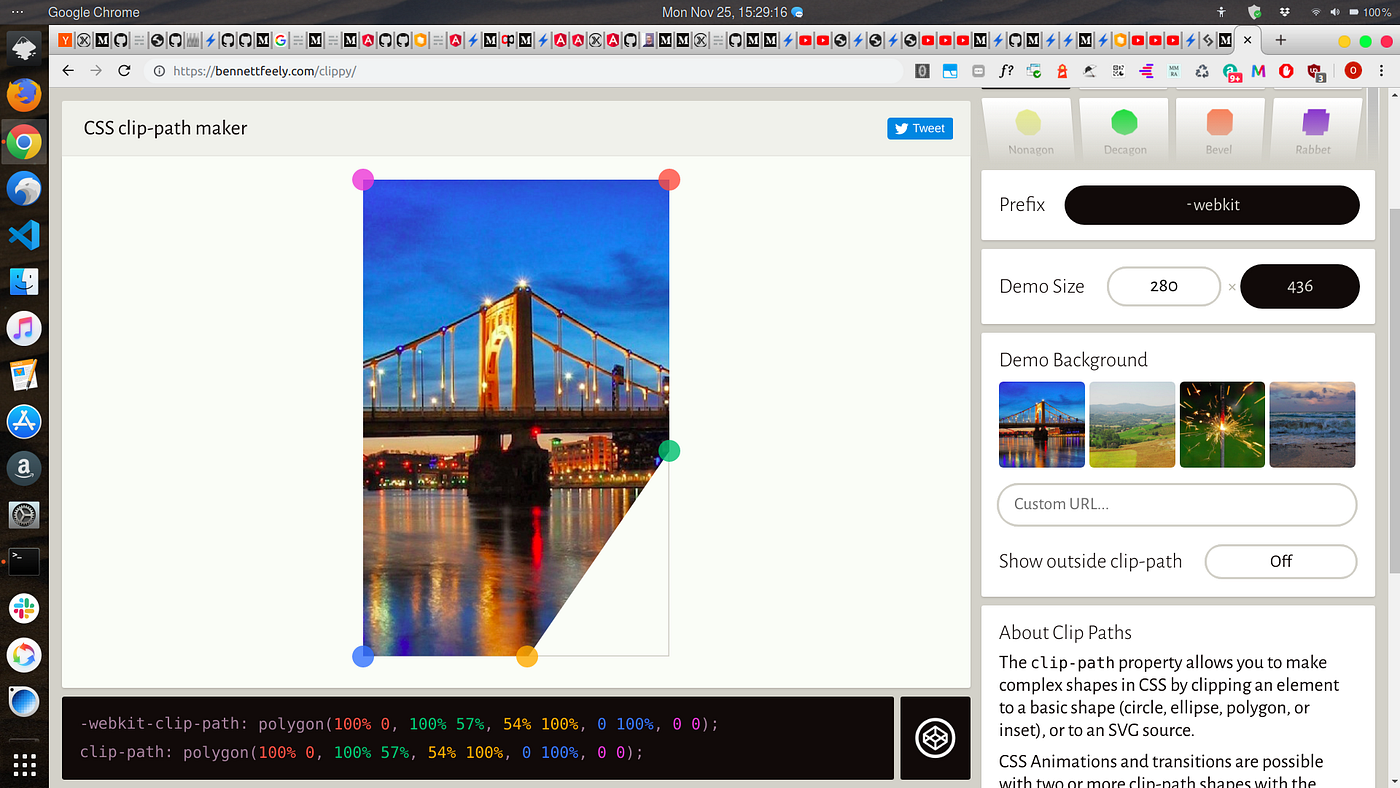
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer
















![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari-1200x675.jpg)



