
48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow

Angular 2 project (in Visual Studio 2015) -- anchor tags < a > in the .html page not rendering - Stack Overflow
routerLink directive does not respect `event.preventDefault()` to prevent navigation · Issue #21457 · angular/angular · GitHub

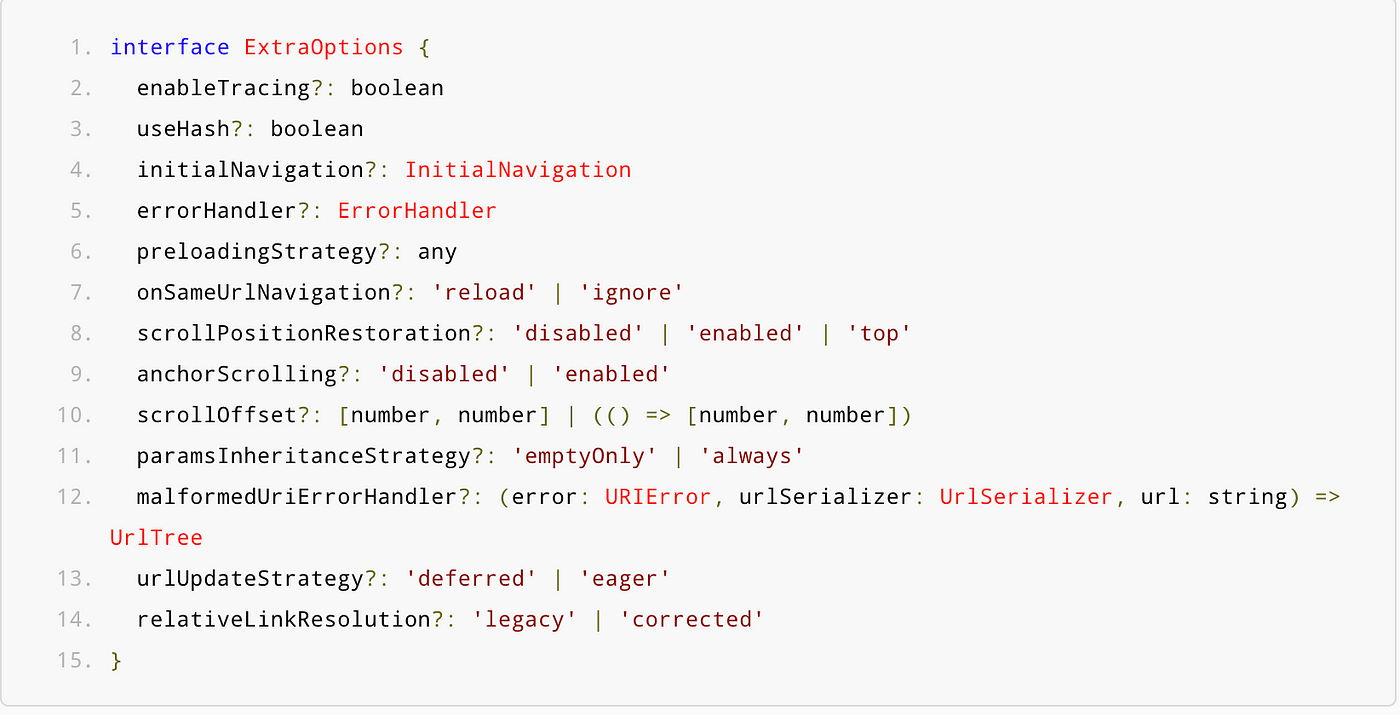
Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

typescript - Error: Uncaught (in promise): Error: Cannot match any routes Angular 2 - Stack Overflow