typescript - Angular 8 - Content of router-outlet and/or named router-outlet is not always displayed - Stack Overflow

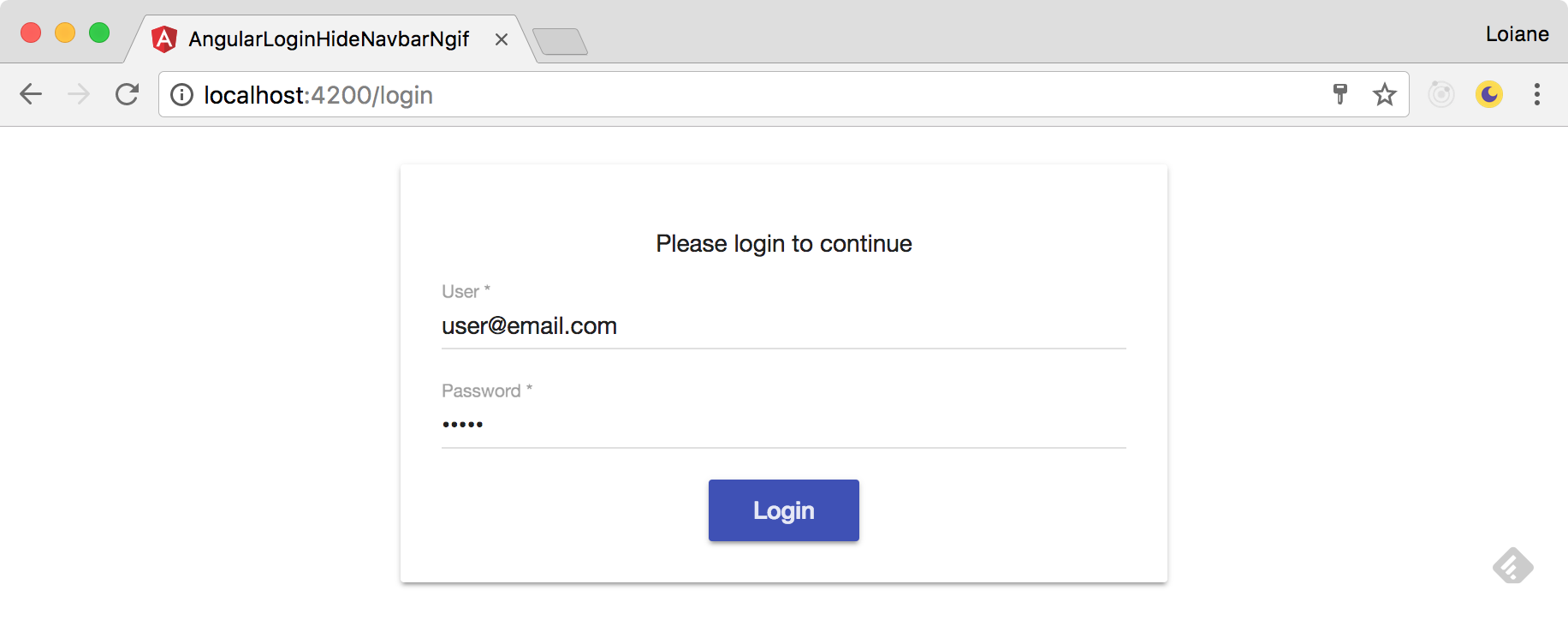
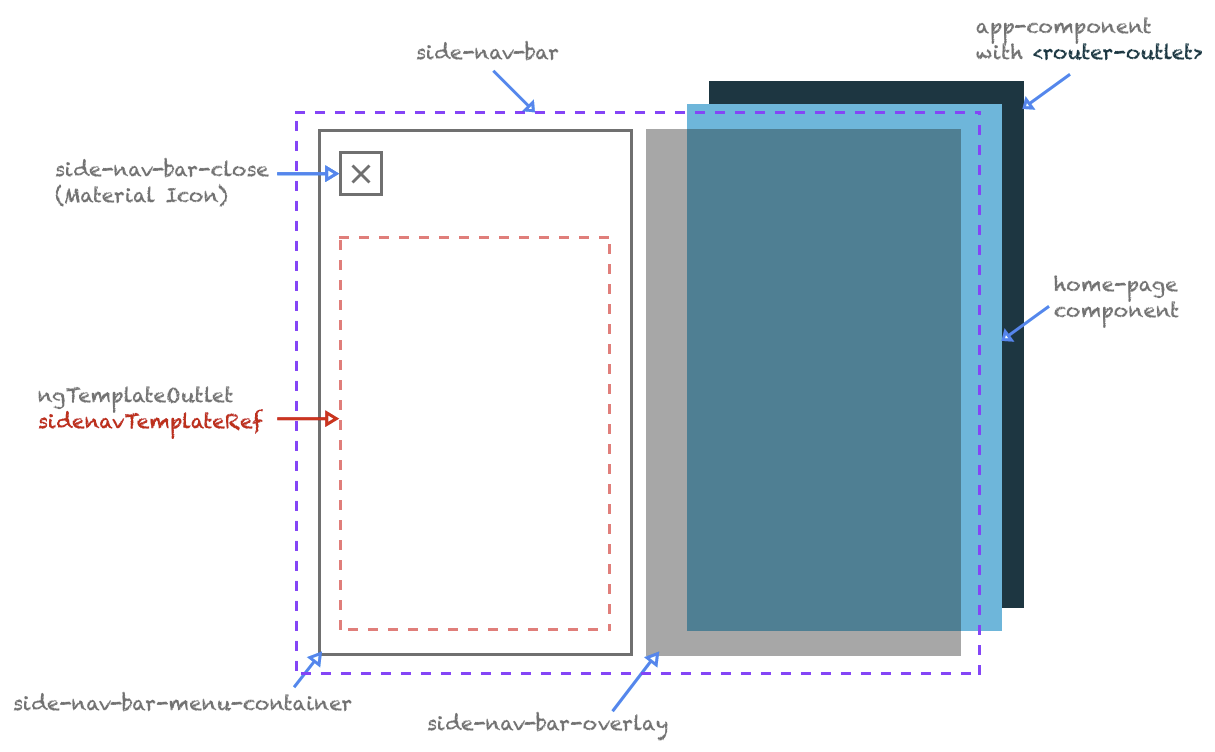
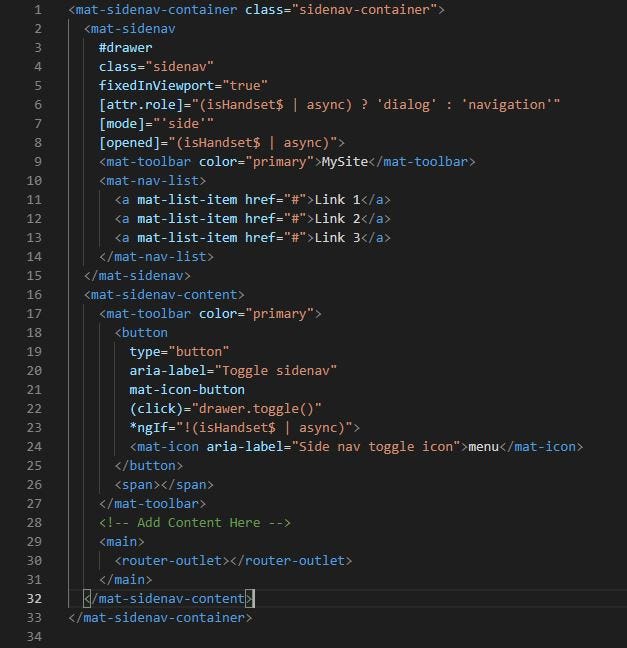
Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium

javascript - Angular 4 - Why router-outlet element does not contain rendered component? - Stack Overflow
![Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs](https://3.bp.blogspot.com/-axZ4cYk1O60/WafFovyYs5I/AAAAAAAAQmc/HKyqmcs62xoOtRKTfQSIIR8x3kJ5q9aRACLcBGAs/w1200-h630-p-k-no-nu/Angular%2B4%2BRouting%2Band%2BNavigation%2Bwith%2BNgModules%2Band%2Brouting.png)
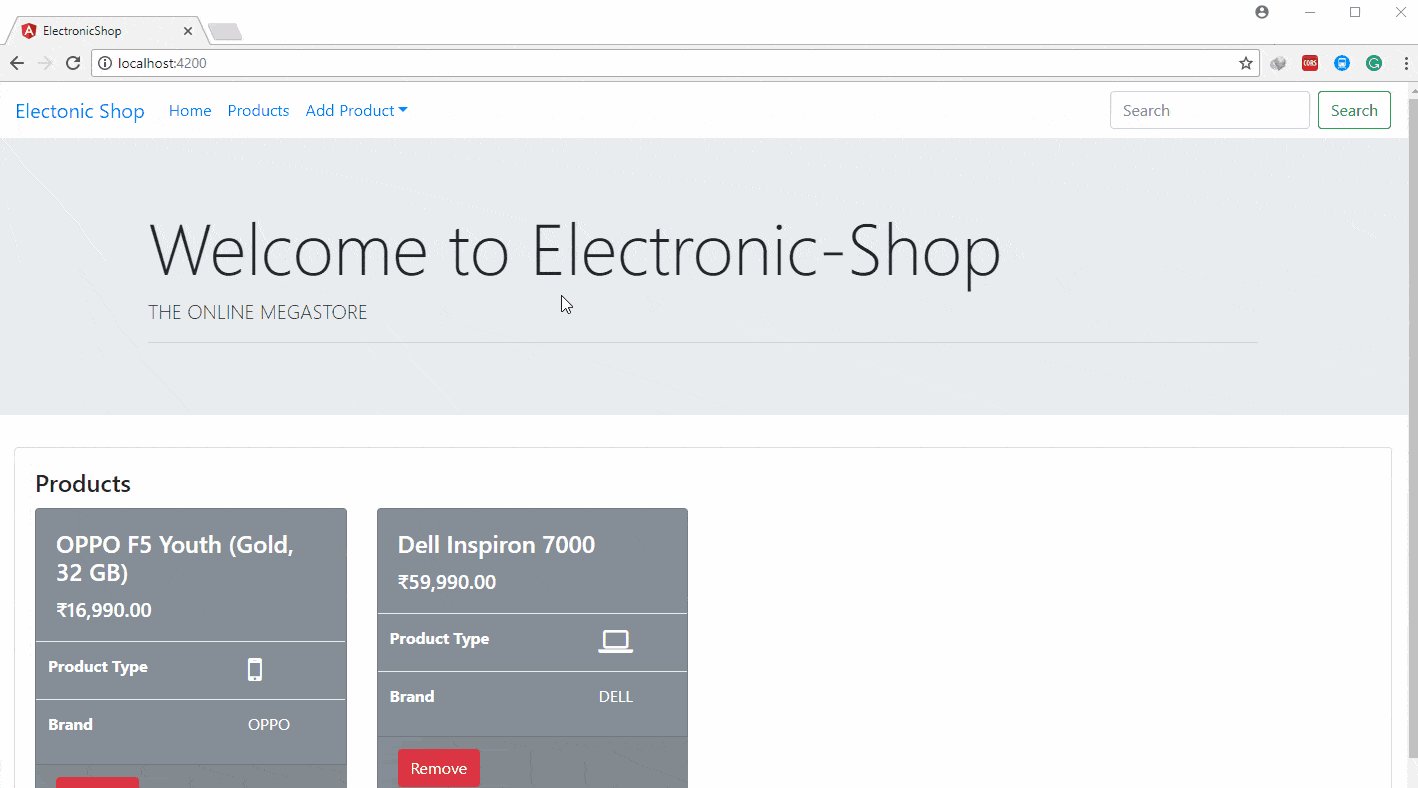
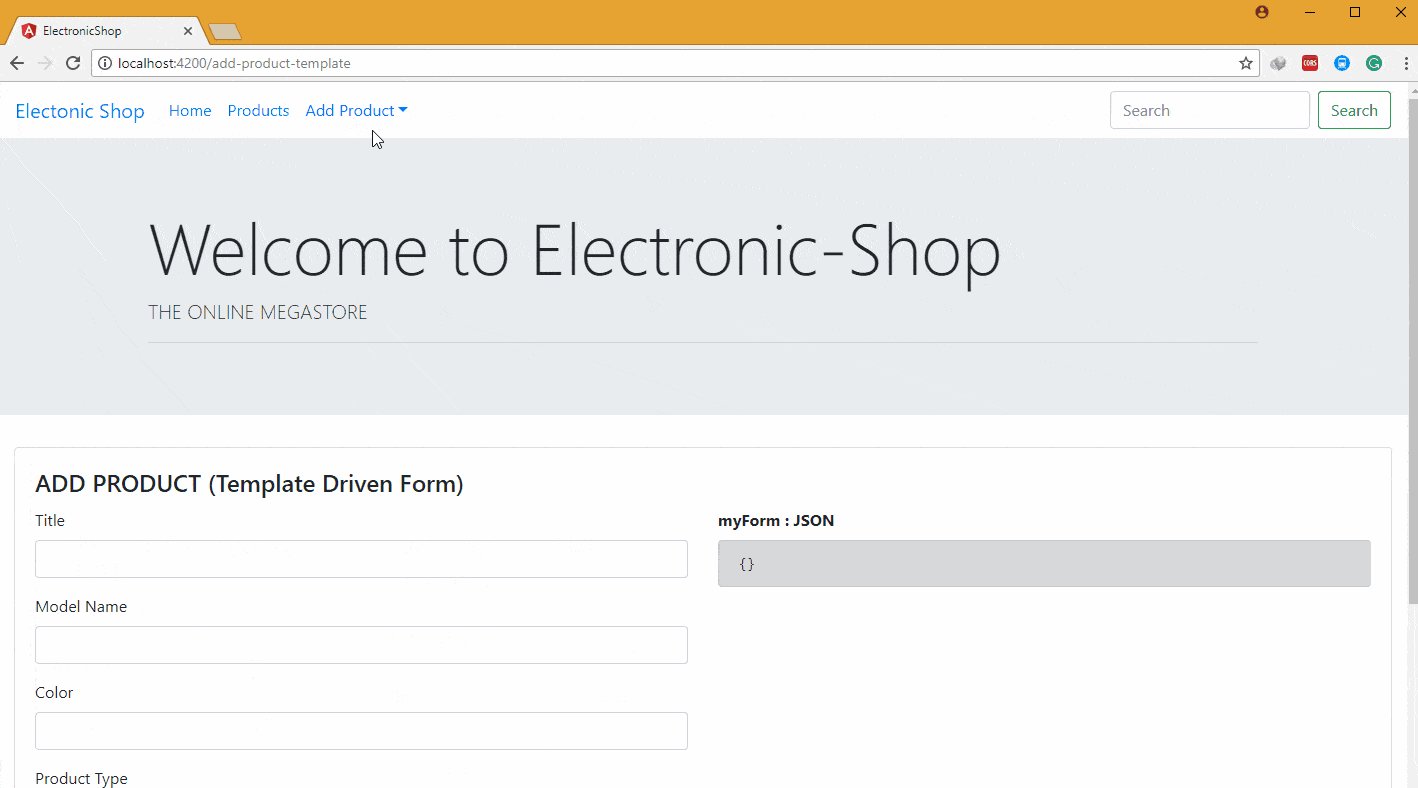
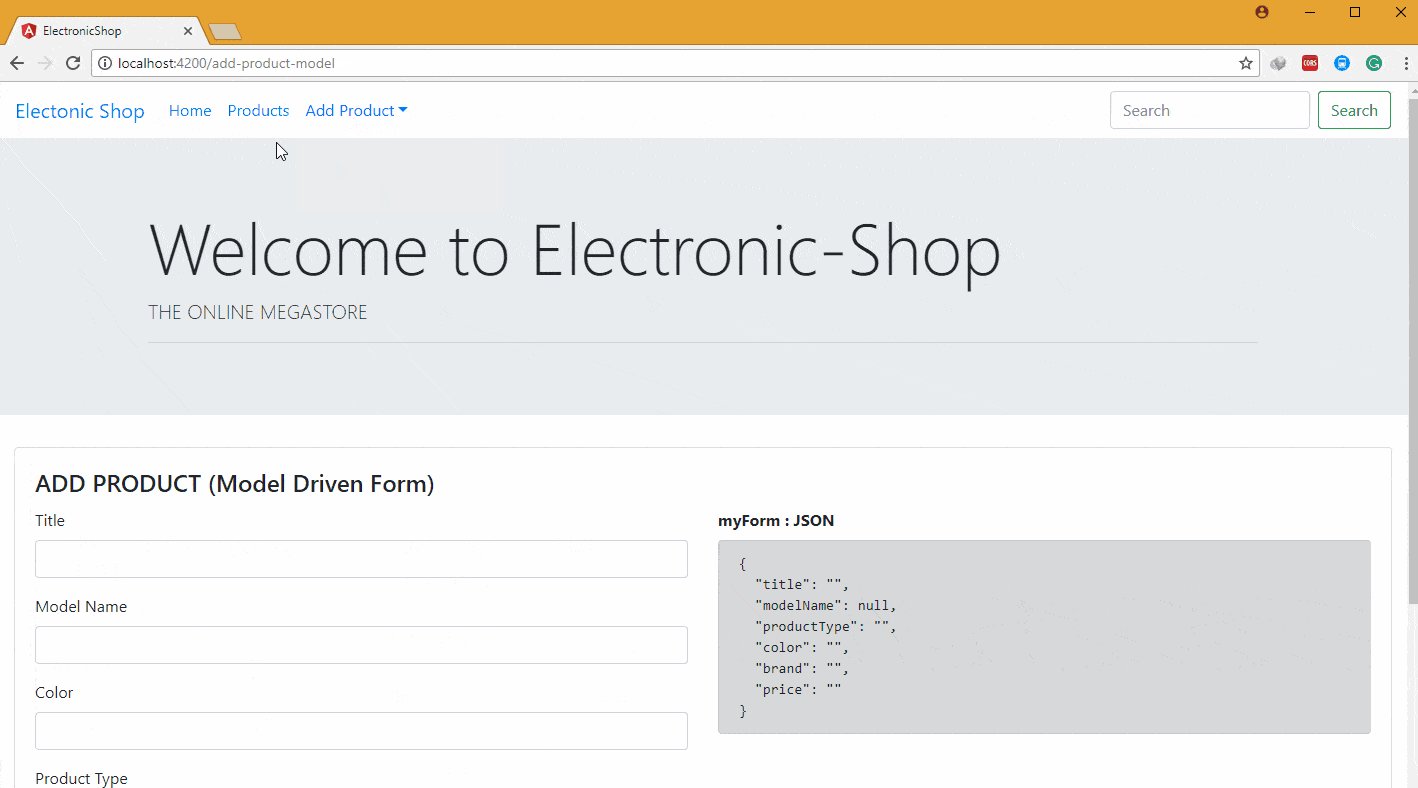
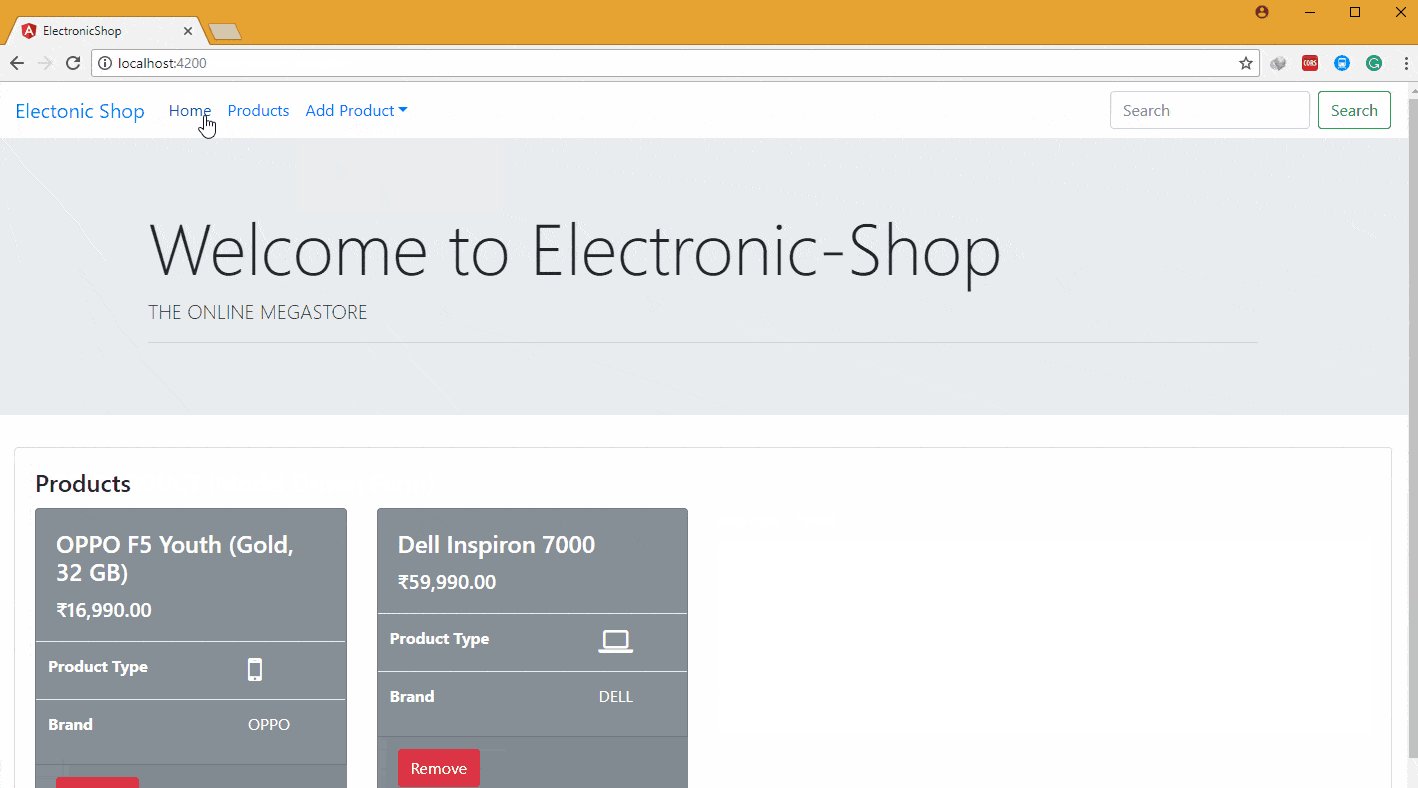
Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs