Multiple master pages in Angular2 and TypeScript Application ~ Full Stack Software Developer - Development

Use the same route path for different Modules or Components in Angular | by German Quinteros | Medium

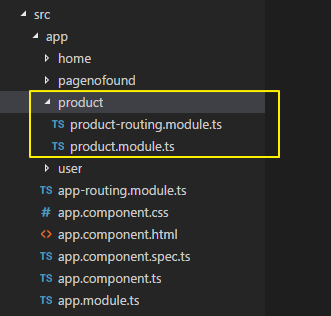
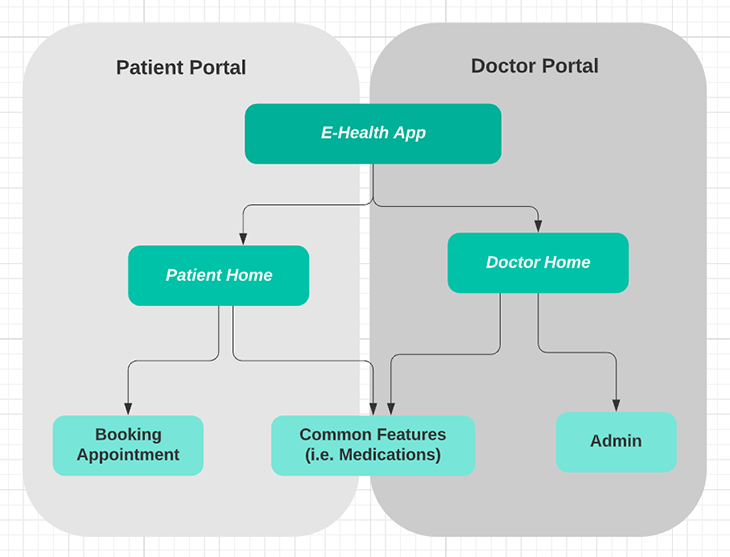
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly