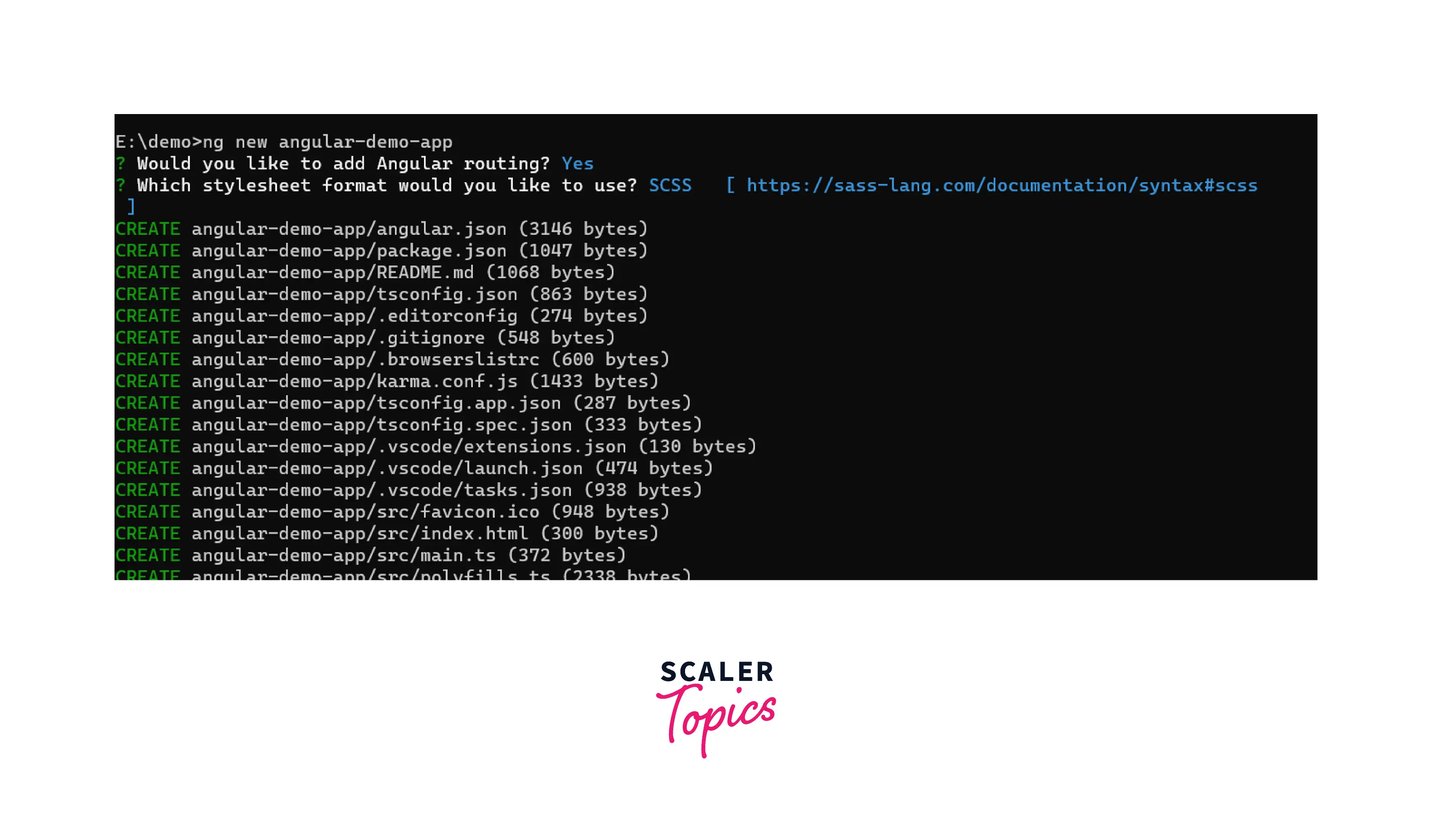
npm - angular 7.0.5 ng new doesn't ask Would you like to add Angular routing?.... etc - Stack Overflow

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly