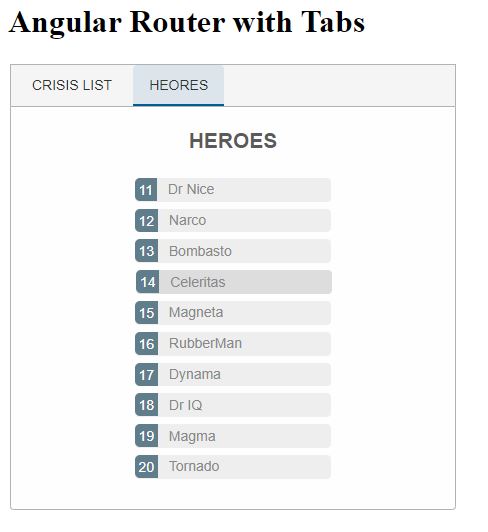
angular - Angular2 Router in nested tabs does not trigger active class when navigating - Stack Overflow

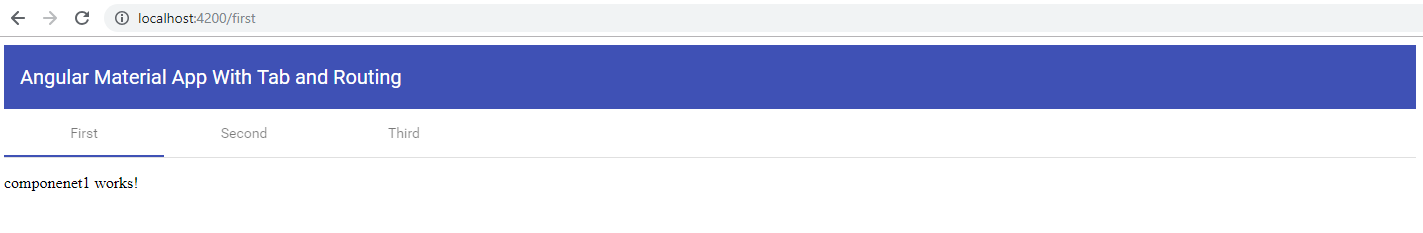
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly

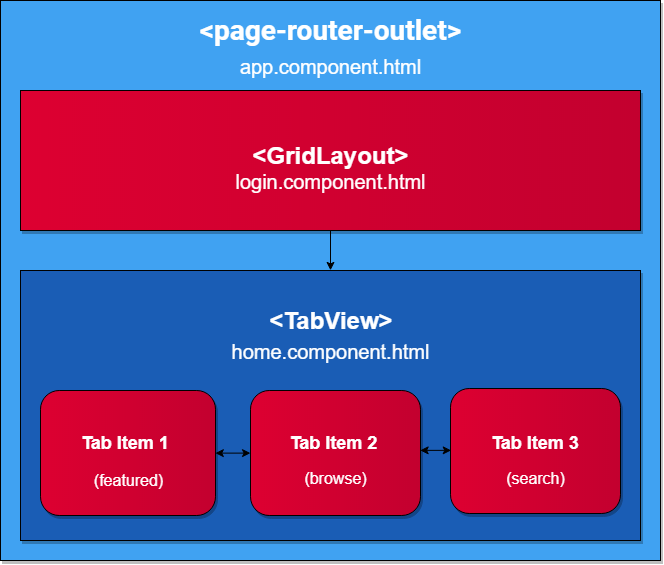
GitHub - janders/angular-tab-router-with-children: Use mat-tab-nav-bar in child module to load other child modules.